For every second it takes your website to load, you risk losing 7% of your revenue (Search Engine Journal). Also, Google likes fast websites because they make users happy. If your Shopify store loads quickly, it’s not just cool—it’s like a magic key for more sales. In short, fast load times make both users and search engines think your website is a winner.
In this blog post, we’re covering everything about speeding up your Shopify store. First, we’ll dive into what slows down a store’s loading speed. After that, we’ll share strategies to tackle those issues.
Get ready to level up your store’s speed and performance!
What is Shopify Speed Optimization?
The images, code, and other assets that affect the loading time of a store are optimized through a process called Shopify speed optimization. The main purpose is to get fast loading speed and better performance of the store.
Let’s dive into the advantages that come with a faster-loading online store.
Benefits of Optimizing Your Shopify Store Page Speed
Shopify speed optimization is just like greasing the wheels of your online success. From enhancing user experience to getting higher search engine rankings, speed optimization can bring many benefits to your store.
Let’s dive into the advantages that come with a faster-loading online store.
- User experience: Customers in digital stores are attracted to products, which is why they arrive there. If they get the desired results quickly, they will think not to go elsewhere, as everyone wants to save time. Thus, faster loading of the site decreases the bounce rate and creates a pleasant experience for users.
- Increased search engine ranking: Speed is one of the main ranking factors by Google, and in the case of Shopify stores, apart from getting conversions, the goal is also getting user attention, and that is possible by maintaining a good search engine ranking. Hence, increase your store’s loading speed and enjoy top ranking in SERPs.
- More sales on Shopify: When real users have a slow experience while shopping, whether on a phone or laptop, they are less likely to purchase from you, not even in the future. Thus, a slow site is equivalent to a missed selling opportunity. Make it load within 3 seconds and get a lesser abandonment rate and more sales on your Shopify store.
- Better customer retention: First impression matters a lot. Imagine a visitor viewing your store, but it takes a higher loading time than usual. In the future, if they see your store’s mention in SERP, they will not even bother to view it as they have a bad experience in their mind. However, if the converse happens, they will think to shop from your site whenever they need the product. Hence, having a fast-loading store and owning high-quality products is necessary.
You will enjoy these benefits if your store has good speed and less loading time. But, before letting you know the procedure’s method, we want to discuss some common factors affecting website speed in the next segment.
Common Factors that Affect Website Speed
To strengthen anything, we have to work on each of its weakest parts. Just like the strength of a chain is determined by the strength of its weakest link. That’s why we will discuss each factor that affects the website speed.
- Hosting Performance: The first thing you need to do to create a successful business is to choose a good web hosting service. This service is like the foundation of your online presence. When picking a hosting provider, two important things to consider are where their servers are located and how much storage and RAM they offer. These factors affect how fast your website’s content gets to your visitors. So, choosing a hosting provider with a server closer to the target audience and sufficient resources can solve the issue of slow loading times.
- Server response time: The quicker the server responds to the user’s request, the better will be your website speed. If the response time from your server is fast, you can give your site visitors a snappy user experience.
- Shopify image sizes: Oversized images lead to a slow website. Sometimes, stores optimize images through the right Shopify image size techniques but forget the hidden ones, like product variants, which in turn slows down the speed.
- Code efficiency: Complex or inefficient code impacts the overall store’s speed. But, if there is clean HTML, CSS, and JavaScript code, your users can render the information quicker. Minimizing unnecessary code, reducing HTTP requests, and optimizing code help in achieving all this.
- Redirects: Unnecessary redirects frustrate users as these increase the loading time. But, if you minimize them and instead use 301 redirects for permanent changes, you will be closer to your goal.
- Caching: Some elements get saved automatically on your customer’s device if your store caches. When they return to your online store the next time, the browser loads resources from the cache instead of sending another request to the server. Images, PDFs, JS files, and CSS files can be cached, and loading time for returning visitors can be improved.
- Third-party Apps and plugins: The use of third-party apps and plugins introduces additional code that slows down the site. So, if you are not using any app, then better disable it. Otherwise, its coding can affect your store’s speed and performance.
So, these are the general factors that overburden the loading of a webpage. But, if you improve them for product pages and your store’s home page, you will provide your customers with a simple and seamless experience.
Conduct a Speed Audit for Your Shopify Website
From here on, the actual procedure starts, and that too, with a comprehensive Shopify SEO audit -focused on speed. This is the first step where you will check how well your site shows up on search engines.
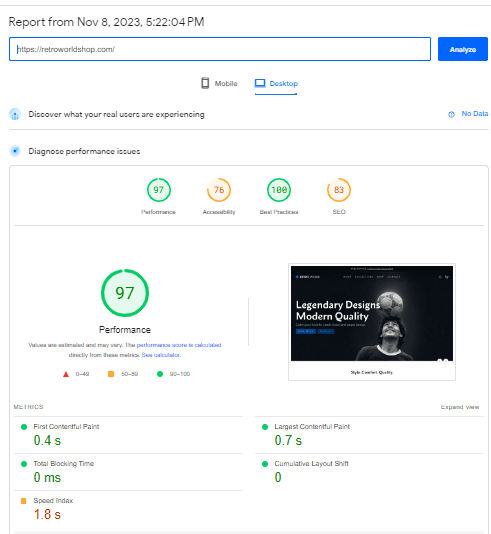
You can use tools like Google PageSpeed Insights and GTmetrix.

Check the KPIs like “First Contentful Paint,” “Time to Interactive,” “Total Blocking Time, and “Largest Contentful Paint.”
Determining these factors will help you identify high-impact issues and uncover specific bottlenecks affecting speed.
Now that you know what the problems are and where they lie. So, let’s focus on the solutions to fix them.
Strategies for Shopify Speed Optimization
53% of visitors will abandon your website if it takes more than 3 seconds to load. But, with our strategies and best practices for optimizing the speed of a Shopify store, you can provide a simple, seamless, and responsive shopping experience for your customers and bring higher engagement and sales.
Remember one thing before implementing any tactic: tackle one issue at a time. This will help you focus better. Also, keep tracking the improvements after each step, which will help you determine the effectiveness of your steps.
Choose a Lightweight and Responsive Theme
The theme is the base on which your whole site is built. It is the very first step in building a Shopify store. That is why choosing a well-codded, lightweight, and responsive theme for your store becomes important.
But one thing to remember is to get themes from reputable sources only. You can check their Liquid render performance on the Shopify theme inspector for Chrome.
Additionally, use “web-safe” fonts for your chosen themes and customize them as per your brand requirements. Some themes might contain extra features, and they are just overloading the store. So, in that case, go with the “disabling of unwanted features.”
Here are some popular Shopify themes:
| Free Themes | Paid Themes |
| Dawn | Split |
| Narrative | Label |
| Simple | Cascade |
Compress, Resize, and Reduce Images and Media Files
Online businesses cannot skip presenting images, videos, or media files. These pictures highlight the products, but even this is true, that big images impact the site speed of a store.
The store has to show products from different angles and variants, but do not worry, as you can compress and resize them without losing quality. How? Here is the answer.

Using lightweight embedded videos designed for fast loading and minimal data is a good idea for displaying product videos on your website. These video formats are ideal for people with slower internet connections or mobile devices with limited data plans.
Furthermore, Shopify has its own recommended image sizes for optimal performance. Product images, collection images, theme images, and thumbnail images, all have specific resolutions. For more detailed information, you can refer to guidelines on Shopify image sizes.
Related read: See the Shopify Image Optimization guide to learn how to optimize images for a fast-loading website.
Limit Third-Party Apps and Plugins
One can use as many as required third-party apps and plugins for added functionality in their Shopify store. But, while enhancing functionality and user experience, they slow down a site’s loading speed and impact its performance. They make requests to external servers or load additional scripts, increasing the page load time; this situation worsens, especially for mobile devices with slower internet connections.
Thus, it becomes essential to maintain a balance between the features and site performance. Consider keeping only those apps whose benefits outweigh their impact on the site speed. Also, remove any inactive apps, as these only negatively impact the store. Deleting them will help in reducing the clutter and improve your site’s speed.
You should also check if there are two or more apps performing similar functions in the store. If there are, then consider consolidating the features into a single app so that the number of requests can be reduced.
Mobile Optimization
Around 80% of shoppers buy from their mobile devices. So, you cannot skip the importance of optimizing a site for them, as the users expect and prefer to fast-load websites only. On the contrary, they get frustrated and bounce back if they get slow loading times. But, if you work for the site’s optimization, you can provide visitors with a smooth and speedy experience.
In addition to boosting user engagement, faster loading times can enhance your SEO (Search Engine Optimization) performance and increase your visibility in search engine results pages (SERPs). Moreover, when your website loads quickly on mobile devices, it’s more likely that customers will complete their transactions, leading to higher sales and revenue.
Here’s how you can achieve a mobile-optimized Shopify store.
- Choose a theme that is designed to adapt and display well on various screen sizes and mobile devices, i.e., a responsive theme. And luckily, Shopify offers many such responsive themes.
- After selecting the best one, ensure that it works well on mobile devices and provides a seamless user experience. Especially, check for issues like layout problems, small text, and difficult navigation.
- The next step you should follow is to compress the store’s images for mobile devices. You can use compression tools or apps to reduce the file size of your product images without sacrificing the quality.
Minimizing CSS and JavaScript Code
The next strategy we will discuss is the presence of compressed and clean CSS, JavaScript, and Liquid files in the site’s coding. If these files are compressed, one can improve their store’s performance, user experience, and maintainability. Some of its benefits are reduced page load times, enhanced mobile optimization, and a positive impact on SEO.
It would be a good idea to merge and minify these files to achieve these benefits. Let’s go deeper and make you understand better.
- You can combine multiple CSS or JavaScript files into a single file. It will reduce the number of HTTP requests required to load a webpage. If you are facing a delay in loading a product page or any page of your store, consider implementing this.
- The presence of whitespace and comments takes extra storage and complicates the code. Consider removing these and making the code more compact. This will help in reducing the file size and speed up the parsing by browsers.
- You can also remove unnecessary code for “above the fold” content. This advanced technique will help in prioritizing the loading of essential code and resources required for the portion of the webpage visible to the user when the page initially loads.
- By using tools like WebPageTest, analyze the loading of your file. This will help you identify the issues in the process and fine-tune your optimization efforts.
Shopify Hosting Options to Reduce Server Response Time
In theory, Shopify is a hosted e-commerce platform that manages most of the server-related aspects. However, you can optimize your hosting environment and reduce server response time if required. How? Let’s check it out.
Select a web hosting service that is trustworthy and fast. It’s even better if it’s easy to use for beginners. Make sure it gives you fast loading times everywhere, good backup options, and strong security features. Consider upgrading to a higher hosting plan with your store’s growth.
Browser Caching on User Devices
Browser caching permits web browsers to store certain website assets on a user’s device, like images, stylesheets, JavaScript files, etc.
You can configure the browser caching settings of your Shopify store. Set it up to one year, and the browser will store certain assets for longer, even if the user returns to the website after a long period.
This will optimize website performance, reduce server load, and enhance UX, and is highly beneficial for sites with static or infrequently changing assets.
Preloading Critical Resources
Preloading is a technique to improve the Time-to-first-bite (TTFB) by requesting and loading certain elements in advance. Whereas, TTFB is the time a webpage takes for a user’s browser to receive the first byte of data from the server after the request is made.
Here’s how preloading works, in simple words:
- Resource Identification: The first step in preloading starts with identifying the critical resources that should be loaded in advance. Generally, these resources are important from the perspective of initial rendering. It includes images, CSS files, JavaScript libraries, and fonts.
- Preloading Hints: The web developers put hints to the browser about the resources to be preloaded. For this, they use HTML link elements and HTTP headers. The resource’s type, location, and significance are specified through this.
- Resource Loading: The moment the browser encounters these hints, it starts fetching and loading the specified resources in the background. The resources are generally stored in the browser’s cache.
- Improved TTFB: As the significant resources are already in the cache. When the browser encounters references to them in the page’s HTML, the TTFB is reduced. With this, the browser starts rendering the webpage faster, and there is a quicker loading time and a better user experience.
Benefits of Preloading
- Faster Page Load Times: With preloading critical resources, users perceive the website as faster and more responsive, which, in turn, speeds up the overall page loading time.
- Improved User Experience: When users get what they want in less time, it gives a positive impression on their minds, and they prefer engaging on that site.
- Reduced Latency: Users with slower internet connections face issues while browsing an online store. But, preloading reduces network latency by fetching resources in advance.
- Better SEO: Search engines consider page speed as a significant aspect when ranking websites. Thus, a website’s search engine ranking and visibility can be improved with faster loading time.
Next-Gen Image Format
The best way to upload high-quality images without slowing down your page load time is by using next-gen image formats. These next-generation formats offer image compression that reduces network data consumption, resulting in faster load times. These involve advanced compression capabilities, making it easier for mobile and tablet devices to display high-quality images without compromising page size and speed.
Next-gen image formats are of two types:
- AVIF
- WebP
The AVIF image format, compresses images into smaller sizes while retaining their image quality. But there is one limitation, it is compatible with limited browsers.
Whereas the other type, WebP formatted images, are half the size of JPEG (a popular image format), but the same quality is maintained.
Content Delivery Network (CDN) Integration
To enhance the speed and performance of a Shopify store, integration of CDN (Content Delivery Network) can be a strategic move. Although, Shopify’s built-in global CDN is designed to provide a reliable and fast experience for its users. However, some special cases exist where integrating an external CDN can be beneficial.
You will need an external CDN for the following reasons:
- High Global Traffic: Shopify’s CDN handles a wide range of traffic levels worldwide, but if the store gets exceptionally high global traffic, in that case, an external CDN is required. It will help distribute the load more efficiently, and the effect of traffic will not impact the store’s performance.
- Faster Speed for Remote Users: Stores that want to target an audience spread across the world should consider integrating external CDNs, as these have servers located in geographical regions. It will reduce the round-trip time for data between the user’s device and the server. So, your remote users will get a fast-loaded webpage. Also, advanced routing algorithms allow external CDNs to choose the fastest and most reliable path for content delivery.
- Advanced Caching: External CDNs are more flexible in terms of caching. If you want to cache specific content for shorter or longer periods, you can also configure that. Thus, it enables you to optimize your store’s performance based on your specific needs.
- More Security: You can expect advanced DDoS protection while using external CDNs, implying that your store’s content will be protected from large-scale cybercriminal attacks. It also ensures that your site will remain accessible during security threats. Along with DDoS, you can expect WAF services (Web Application Firewall) with the addition of external CDNs, which will protect your site from SQL injection and cross-site scripting.
Lazy Loading for Shopify to Make Your Site Faster
The next technique for delivering a seamless user experience is lazy loading. It helps in the optimization of images, videos, and other essential assets of a store in such a way that the loading time remains unaffected until the user interacts with the content, or it comes into their viewport.

The technique is useful for the store in many ways:
- Better page load time.
- Enhanced UX.
- Reduced data usage.
- Improved SEO.
- Reduced bounce rates.
- Resource usage optimization.
As per a study, lazy-loading images reduced the median above-the-fold bytes by 35% (Source: Search Engine Land), which implies that the technique will take less data to load initially, and visitors will get a faster webpage.
Related Read: Check out our Shopify Lazy Loading guide to fully leverage lazy loading for a fast-loading website.
Google Tag Manager
It is the best solution for all those non-tech-savvy store owners, as it allows adding or deleting tags from the website without touching the code. Isn’t it amazing that you can manage all the tracking code effortlessly?
Basically, Google Tag Manager is a tool that manages various tracking codes and scripts on a website to collect data and insights about website visitors. Generally, data from Google Analytics and Facebook is stored through it.
If you directly add tracking codes to your website, it will slow down the loading time for sure. However, GTMs’ presence acts like a smart organizer. Your tracking record is collected together, and the webpage will load more efficiently.
Now, the catch is that Google Tag Manager is unavailable for all Shopify users. It is primarily available for Shopify Plus, and only stores with VIP memberships can access this feature. If you want to enjoy this advanced feature, subscribe Shopify Plus plan.
Keep your Shopify Version and Apps Updated
Last but not least, keeping your Shopify version and apps updated is crucial for your online store’s overall performance, speed, and security. Just like sharpening the tools in your digital toolbox, it’s the key to sustained online success.
Doing so will enrich you with the following benefits:
- Improved Speed: Shopify regularly releases updates for its platform and apps. Keeping these components up-to-date can enhance your store’s performance, leading to a quicker website loading time. Improved speed can positively impact your store’s search engine ranking and enhance your overall SEO.
- Bug Fixes: The platform releases software updates to address issues in the existing version. Regular updates will help ensure your site functions smoothly and without interruptions.
- New Features and Capabilities: Updates introduce new features and capabilities, enhancing the efficiency of a store’s backend operations and helping you stay ahead of the competition.
- Enhanced Security: It’s common that cybersecurity threats are evolving over time. That’s why, Shopify releases security updates to protect the store from potential security breaches. To save your site’s data and customers’ sensitive information, updating becomes super important.
- Compatibility: App developers strive to ensure that store products remain compatible with the latest web technologies and browsers. However, outdated software components may not be compatible with newer ones, leading to display issues or other functionality problems.
After discussing benefits, it’s time to share some best practices. Take a look:
- Regularly check for updates for your Shopify theme, apps, and the Shopify platform itself.
- You can set up automatic updates, if available. However, periodically reviewing your site for any pending updates cannot be overlooked.
- Monitor the site’s speed and performance using tools like GooglePageSpeed insights or GTmetrix. In case, you find any speed-related issue, address it promptly.
- Check for responsiveness and compatibility of your site on different devices and browsers from time to time.
Conclusion
Absolutely true – speed might be dangerous on the road, but when it comes to Shopify stores, go all out to give your store exceptional speed. Implement the strategies we’ve discussed, and you’ll see leads, conversions, and sales rolling in.
If you need any guidance or help with Shopify speed optimization, don’t hesitate to contact us. We’re here to be a part of your store’s journey to success. Let’s make your store thrive!
CTA – Shopify Speed Optimization Service |
FAQs
1) Why is website speed important for my Shopify store?
Ans. The loading speed of a webpage is the deciding factor while online shopping. Visitors will abandon your site if it takes more than 3 seconds to load. Moreover, you risk losing 7% of your revenue with every second delay. That’s the reason optimizing the web speed is really very, very important.
2) What factors influence the speed of my Shopify store?
Ans. Factors like hosting performance, Shopify image sizes, code efficiency, response time, redirects, caching, third-party apps, and plugins impact the loading speed of a Shopify store. But, if optimized correctly, you can solve the issue of extended loading times.
3) What tools can I use to measure my Shopify store’s speed?
Ans. One can use Google PageSpeed Insights, GTmetrix, and Light House to measure the speed of their Shopify store.
4) What is a good loading time for a Shopify store?
Ans. If your site loads between 3.0 seconds and 5.8 seconds, it will be considered a good loading time for your Shopify store.
5) Does the choice of Shopify theme affect website speed?
Ans. Yes. If you choose a theme with fancy animation-like features, it will increase the loading time. So, it would be better to disable the unnecessary theme features.
6) Should I minimize the use of apps on my Shopify store to improve speed?
Ans. The use of apps contributes to the additional coding, which makes a site slow. Hence, only keep the required apps. Otherwise, their coding can affect your store’s speed and performance.
7) How can I optimize the code on my Shopify store for better speed?
Ans. One can combine multiple CSS or JavaScript files into a single file, remove unnecessary whitespace and comments, compress images, minimize app usage, enable lazy loading, and implement caching to optimize the code of a Shopify store for improved speed.
8) Are there any common mistakes to avoid during Shopify speed optimization?
Ans. Not compressing images, presence of excessive apps and plugins, non-responsive design, unoptimized code, absence of CDN, and inefficient theme selection can be some common mistakes that need to be optimized.
9) What steps can I take to maintain the speed of my Shopify store over time?
Ans. You can analyze your store’s performance by using website performance testing tools like Google PageSpeed Insights and GTmetix. Keep your theme and apps updated, and optimize images & media. Implement lazy loading to defer the loading of off-screen images and videos.

