A common trait among high-performing Shopify stores is the use of high-quality images. They achieve impressive graphics through Shopify image optimization. A picture is worth a thousand words, and they know it. So they put their best “pic” forward. It is both aesthetically and more importantly “technically” pleasing.
But photos take up the most bytes, especially for “e-tail.” Their size and complexity can make or break the web output. But, like every other problem, we have its solution as well. Shopify image optimization is one of the easiest ways to boost your website efficiency and SERP rating.
Without further delay, let’s get started!
What is Image Optimization in Shopify?
Image optimization is the process of reducing the size of graphics without making a compromise on their visual quality. Shopify merchants can reduce page load time by up to 70% with image optimization. As a result, one can expect quicker website loading times and enhanced search engine rankings for their store by conducting this action.
However, make sure that the store’s images are set up well for search engines and can attract more visitors. Use compressed but high-quality images that load fast. Also, pick attractive images that make the store look professional and trustworthy.
Types of Images on a Shopify Store
Adding images to a Shopify store aims to attract visitors, encourage them to explore the products, and smartly convert them to customers. But, for its execution, you need to enhance the overall shopping experience of users. How? Just by adding different types of images.
● Collection Page Images: These images are the primary visual representation of the collection pages on a Shopify store. It serves as a thumbnail that represents the overall theme of the collection.

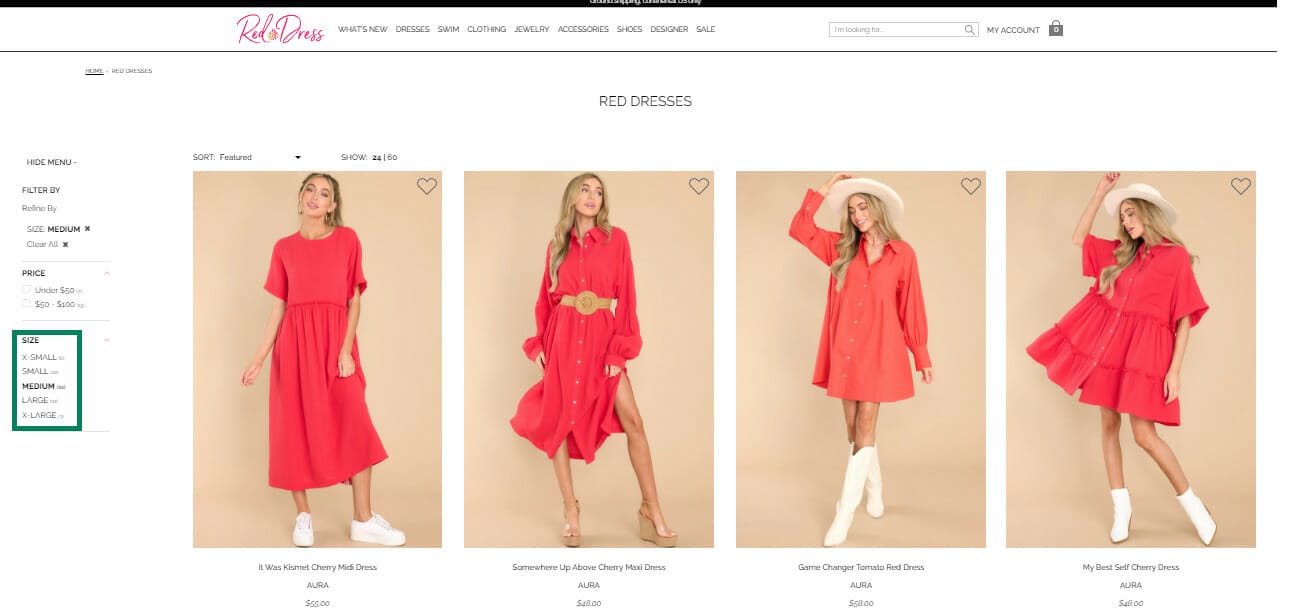
● Product Page Images: When customers are interested in a particular product, they search for it directly. Different products are displayed with their various variations here. A shopper can know how their product will look and how many options are available for each item.

As shown in the image, there is uniformity in product images, which establishes brand identity and increases customer trust as well.
One can use various sales channels like social media, websites, or online marketplaces to showcase consistent, high-quality product images.
● Decorative Images: To set the tone and mood of the store, decorative images are added. For example, at the top of the homepage, there is a large banner image that complements the store.

Here, the image is from a shoe-selling store, “Allbirds”. They have used jogging people as banner image instead of directly displaying shoes. So this way, one can use suitable images for blogs or feature images of their stores.
● Other pages Images: There are some images that are used as icons, borders, and other decorative elements on a Shopify store, known as other page images. These are used to enhance the visual appeal, branding, and user experience throughout the store.

Shopify Image Formats
One should use appropriate image formats to ensure the quick loading of pages and the proper store functioning. Shopify supports the followed mentioned formats:
- JPEG
- Progressive JPEG
- PNG
- HEIC
- GIF
- WebP
- AVIF
It is recommended to use JPEG format for product images, pages, and blog posts. However, the PNG format is encouraged for decorative images like logos, borders, and trims.
Another advantage of Shopify is its built-in capability to automatically deliver .jpg and .png files in efficient WebP and AVIF formats whenever supported by the user’s browsers (esp. for users on modern browsers). With these new formats introduced by the platform, smaller images are delivered while preserving the visual quality.
Thus, the store will load quickly and efficiently for all users.
Why Optimizing Shopify Images is So Important?
If running a Shopify store, then image optimization becomes a priority. The website’s overall performance is improved, there is more exposure, and ultimately the store gets more sales.
Here, we are elaborating benefits of optimizing images on a Shopify store.
- Better Page load time: Optimizing images can reduce the page load time by up to 1.5 seconds (Source: Search Engine Journal). Customers will not have to wait and can browse the store easily. Thus, the store will likely have more conversions by saving the shopper’s time.
- Images too can drive traffic: High-quality and appealing product visuals attract customers. If these are shareable on social media, there are more chances of clicks and visits. With image optimization, one can enjoy increased organic search visibility.
- High SERP rankings: Images used in a Shopify store, when properly optimized with relevant alt tags and metadata, have an improved Search Engine Results Page (SERP) ranking.
- Better User Experience: There is competition in every niche, but to stand out, you must offer your customers the best experience. Create seamless navigation with fast loading times of the store’s pages, leading to increased user engagement and lower bounce rates.
- More Organic Traffic: A successful SEO strategy, including image optimization, can attract organic traffic for a longer time. Thus, there is more visibility and sustained growth of the store.
- Get more sales on Shopify: Using authentic and real images with good lighting from different angles makes users feel more connected and pulled toward purchasing items from your store.
In summary, images are a powerful tool for enhancing customers’ overall shopping experience and organic search visibility.
How to Optimize Images for Shopify?
Shopify automatically compresses images to optimize the website performance, but there are some situations where further compression is required. These could refine a few aspects like page load speed and custom optimization needs.
So, to carry out the process, check out the procedure mentioned below:
- Compress image size: The average page size for a Shopify store is around 2.3 MB (Source: Search Engine Land), and image dimensions greatly contribute to it. But, with the help of image resizing and compression, one can solve the large image size issue.
● How compressing the images work: The process is all about reducing the file size of images without compromising their visual quality. One can use methods like image optimization apps and third-party image compression tools for compressing images.
● Types of image compression: There are two types of image compression.
It is lossless compression when there is a need to reduce the file size of an image without sacrificing quality. The unnecessary redundant and metadata of the image files are eliminated. However, if choosing compression through this method, one can perfectly reconstruct the original image even after decompression.
The second type is Lossy compression, which reduces the file size by permanently discarding the image data. It affects the quality as well. The more any image is compressed through this method, the more quality is reduced.
- Choose the right image dimensions: The average page load time for a Shopify store is around 4.7 seconds (Search Engine Journal). If your store takes longer, you are already out of the competition.
But choosing the images with the right dimensions and angles can solve the matter. Take a look here,
| Image Type | Dimensions |
| Collection Page Image | 1024*1024 |
| Product Page Image | 2048*2048 |
| Decorative page Image (Blogs) | 1920*1080 |
| Other page Images (logo) | 250*250 |
Also, keep these points in mind:
- Square images recommended size: 2048 x 2048 pixels
- Maximum size allowed: 4472 x 4472 pixels or 20 MB
- Strike a balance between quality and size
Along with it, pay attention to displaying different angles of the product. This will give a proper understanding of the item to the customer.
For more information, read: Shopify Image Sizes
- Right Image name: When ranking a page, Google considers the image titles. It is vital for SEO purposes, and making it SEO-friendly is essential.
Check some significant helping tips:
● Use concise and unique image names: Search engines can index the images if their titles are concise and unique. Avoid using special characters and replace them with hyphens.
● Proper image description: Make sure that the title is in accordance with the product’s image. Instead of any random name, use the descriptive title in plain language. It will provide a better understanding to both users and search engines.

Like the name for the image shown can be a short-sleeve-navy-men-shirt. People would search it like-short sleeve shirts for men or navy short sleeve men’s shirt.
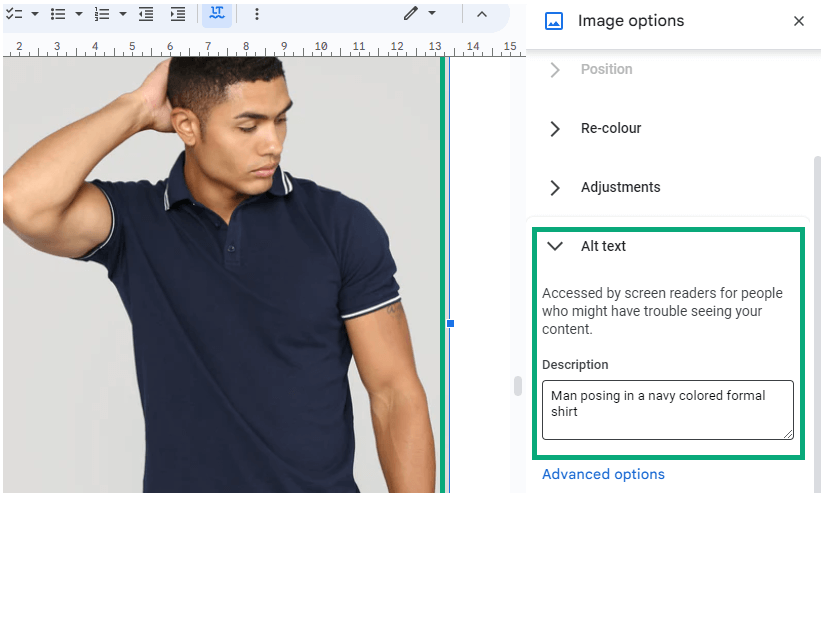
- Include alt attributes: When a browser cannot load the image, a text alternative is shown in place of it, which we call alt attributes. Even after the image is rendered, you can see the alt attribute text when you take the cursor over it.
Also, it adds SEO value to the website. However, it must include relevant keywords, which helps in better search engine ranking.
Let’s take a look at the source code of an alt attribute.

Here are some useful tips that will be helpful while writing correct alt texts:
- Customize alt text for each image
- Keep it short but descriptive
- Use your brand name if relevant
- Consider the context
Using correct alt text goes a long way for both SEO and accessibility.
- Consider keywords and page context: Image alt text should have the keyword, which should match the Shopify page title and meta description. Think like your customers and get keyword ideas from their search queries. Include the keywords in the image alt text. This way, one is providing shoppers an understanding of page context.
- Responsive images: It is mandatory to make images of the store responsive to different devices. Customers can use mobiles or laptops, or tablets to shop. If your site cannot load images, they will look for a better loading competitive site.
Moreover, Google also believes in a mobile-first approach. So, focus on providing a seamless experience to customers by ensuring the images adapt well to different devices and screen sizes.
Furthermore, ensure the implementation of responsive images using CSS, media queries, and Shopify themes. It will adjust the size of images as per the screen.
- Create image sitemaps for your store: Image sitemap creation is a positive step for enhancing the SEO of a store. It will elevate the customer experience and helps Google in crawling every part of the site.
- Specialized sitemap to list all the images
- Submit the sitemap to help the search engines discover and index your images.
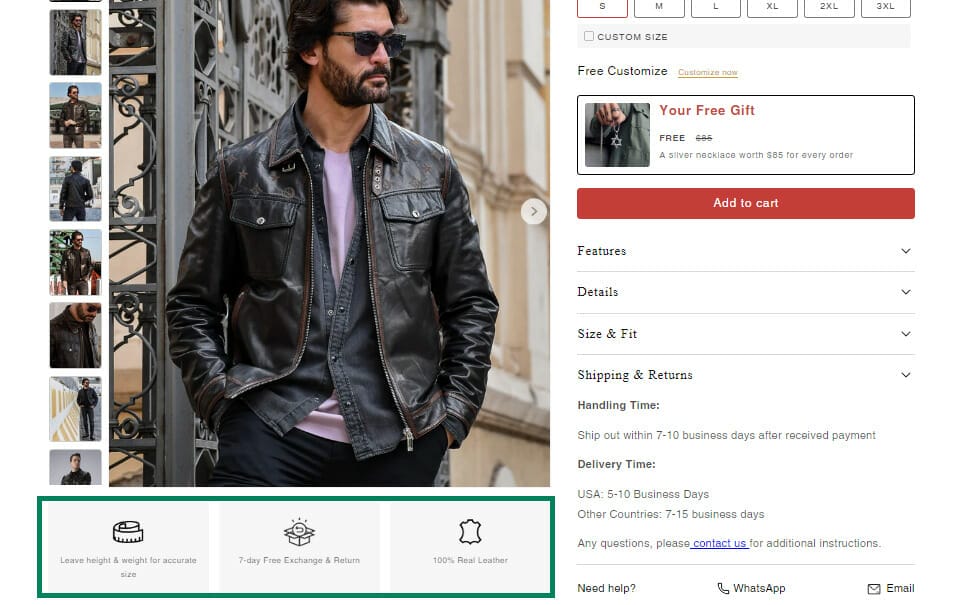
- Optimize Thumbnails for faster loading time: Whenever creating thumbnails for products, pay more attention to file size. Customers will just view it for once and if interested they will click on the product and will get its details.

Here, a Shopify store, Pipcorn has used the best thumbnails for their products. Few things that can be useful for a store:
- Thumbnails are loaded in grids or lists
- Many thumbnails are loaded simultaneously
- Maintain aspect ratio and image quality across all thumbnails
Additionally, one can use varied alt text not to duplicate the product image already present on the store.
5 Apps for Shopify Image Optimization
To increase website visitors and sales for a store, here we have compiled the list of the best apps for Shopify image optimization. Investing in any of the apps will increase the chances of your Shopify store getting noticed by potential customers.
So, let’s start by describing different apps’ features and benefits.
- AVADA SEO & Image Optimizer: By using the app, one can expect the following benefits:
- Image optimization that increases instant page speed.
- Optimizes meta tags and Google structured data.
- Broken link detection and page redirection.
- TinyIMG SEO, Speed & Image Optimizer: The app is available at an affordable price.
- Easy ALT text modification
- Site audit
- JSON-LD structure
- SEO Image Optimizer by Booster Apps: The app strictly follows the best SEO practices, and one can expect:
- AutoPilot feature that finds and fixes SEO issues based on customizable rules
- Improves page load speed and SEO with bulk image compression engine
- Monitor and redirect broken links
- TinyPNG: TinyPNG lets automated and bulk image compression. With its usage, one can get:
- Bandwidth savings
- SEO benefits
- Reduced abandonment rates
- Plug-in Speed: Shopify stores that optimize their images see an average of 10% increase in conversion rate (Source Engine land). One can raise the rates with the Plug-in-speed app. It allows the optimization of website images and code. Other advantages are:
- Image size is reduced but the quality is maintained
- New images automatically optimized
- Reduced bounce rates
Automation and Bulk Image Optimization
Automation and bulk image optimization save time while improving the website’s overall performance. Through it, one can ensure the quality, size, and SEO requirements of all the images inside the store. These techniques are helpful in streamlining the process of optimizing images in a time-saving and consistent manner.
If you are looking for bulk image optimization tools, here are some listed below:
● Optimizilla
● Kraken.io
● ImageRecycle Shopify App
Expert Tips for Shopify Image Optimization
Optimization for images is a crucial aspect that plays a great role in the success of a Shopify store. Its right implementation can lead to faster page load times, improved search engine rankings, and better user experience. Till now, you have learned a lot, but now, we are sharing some expert tips related to it.
● Prioritize image optimization from the start: It will improve the website speed and user experience. With the help of some editing tools, one can compress and resize images. This approach will ensure a fast and user-friendly website.
● Say no to low-quality stock images: One should always reject low-quality stock images as it directly affects the brand’s authenticity and credibility. Instead, choose high-quality and unique visuals that resonate with the audience and reflect brand identity.
● Leverage Lazy loading: It can help in enhancing the website performance. Shopify lazy load is all about the deferring of a few images and other media elements until the viewer wants to view it. Its implementation can ensure fast load times and a smoother browsing experience for visitors.
● Use IPTC metadata or set a custom image nomenclature for your brand: One can use IPTC metadata or an image nomenclature for their brand. Including keywords, copyright, and location makes managing and searching for images easier. It will be helpful for Google to understand the images better if metadata is used.
Moreover, a consistent and descriptive image naming convention unique to the brand can be used. This way, it would be easier to manage and find images.
● Test your images: It is essential to conduct this as one gets a guarantee that the images of their stores are meeting the desired quality, performance, and user experience standards. Use tools like Google Page Speed Insights and LoyaltyHarbour Image Optimizer for it.
● Regularly perform Shopify SEO audit and optimize images: To maintain the performance of a Shopify store, an SEO audit is a must. It will identify the areas that require improvement and then one can do optimizations.
Conclusion
Image optimization will help your Shopify store to stand out to buyers and search engines alike. As you can see, the Shopify image optimization techniques go hand-in-hand. For the best results, you must implement all the methods thoughtfully.
If you are facing any issues while conducting image optimization, feel free to contact us, as we are always ready to offer our assistance!
FAQs
Q:1 Does Shopify compress images automatically?
Ans. Yes, Shopify compresses product images of a store automatically. But, to achieve the expected results, one can use third-party apps for compressing graphics displayed in the store.
Q2: Can I optimize Shopify images, or do I need to hire a professional service?
Ans. Yes, you can optimize Shopify images yourself using built-in tools and techniques. However, contacting a professional SEO expert company would be better if you require advanced or specialized optimization.
Q3: How to check if images on Shopify are responsive?
Ans. To check the responsiveness of images in a Shopify store, open it in a web browser. Resize the window to different screen sizes like desktop, mobile, and tablet. If images fit on every display, then images are responsive.
Q4: What is the maximum file size for images on Shopify?
Ans. A Shopify store can upload images of up to 4472*4472 px with a maximum file size of up to 20 MB.
Q5: What are some free tools to compress Shopify images?
Ans. Here are some free tools helpful in ensuring the optimal performance of the store. TinyPNG, Compress JPEG, Optimizilla, Kraken.io and ImageOptim. These will balance the image quality and file size, thus ensuring optimal performance of the store.
Q6: What is the minimum image file size requirement for the zoom functionality?
Ans. For a Shopify store, the minimum image file size required for the zoom functionality is 800 by 800 pixels.
Q7: How to write alt text for decorative images on Shopify?
Ans. Use an empty alt attribute like “alt=”.” to write alt text for decorative images on Shopify. This approach informs screen readers that they can skip the image, as no valuable content or context is attached to it.
Q8: What is the best image file format for my Shopify store?
Ans. Image format selection depends on the content and purpose of the graphics used. However, the best file type for most product images is PNG, followed by JPEG.