Have you ever wondered how Shopify loads your online store lightning-fast, no matter where your customers are located? The answer lies in Shopify’s powerful CDN (Content Delivery Network).
Shopify has established itself as a reliable and powerful e-commerce platform, enabling businesses to create and manage online stores easily. One key factor that enhances the performance of Shopify stores is the CDN. The CDN is essential in e-commerce, ensuring fast and efficient content delivery, improving user experience, and increasing sales.
Shopify CDN delivers website content to over 90 countries worldwide, enabling your customers to access your store quickly and reliably, regardless of their geographic location (Source: Search Engine Journal).
In this blog, we will explore Shopify CDN, how it works, its benefits, and customization options.
What is Shopify CDN and How Does It Work?
A Content Delivery Network (CDN) is essential for modern web performance, especially in e-commerce, where speed and reliability directly affect user experience and sales. Shopify CDN, backed by Cloudflare, exemplifies how CDNs can enhance online store performance.
What is a CDN and Why Do You Need One?
Shopify CDN, short for Content Delivery Network, is a network of servers strategically distributed across the globe to deliver website content efficiently. Instead of relying on a single server, a CDN ensures that content is distributed across multiple servers located near users, enabling quicker access and better performance.
With a cache hit rate of 95%, Shopify CDN ensures fast and efficient content delivery, accelerates website speed, improves performance, and enhances user experience by caching static files and delivering content from servers closest to the user’s location. The average response time for Shopify CDN is less than 100 milliseconds (Source: Search Engine Journal).

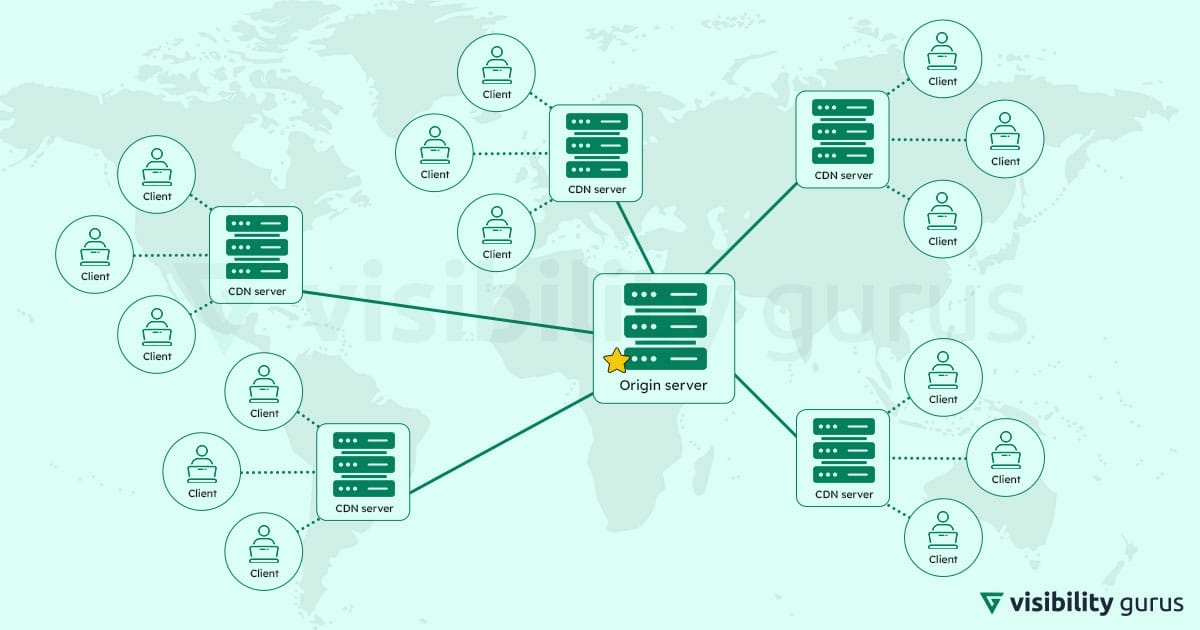
(CDN Architecture)
How Does a CDN Work?
While the technical workings of a CDN are complex, the basic idea is straightforward: deliver web content more efficiently. When a user requests a webpage, the initial request goes to an origin server, which then directs it to the nearest CDN server. This CDN server, or “edge server,” delivers cached content to the user, significantly reducing the distance the data travels and speeding up the load time.
The origin server stores the primary content, including static webpages, images, text, code, software downloads, audio and video files, and dynamic content generated by applications. This content is copied and stored on CDN servers in strategic locations known as points of presence (PoPs). These edge servers handle user requests, ensuring content is delivered from the closest location.
If a CDN server doesn’t have the requested content, it retrieves it from the origin server and caches it for future requests. Intelligent algorithms and machine learning within the CDN software predict content needs, pre-fetch content, and keep the CDN synchronized with any updates on the origin server, thus enhancing performance and reliability.
Shopify CDN automatically minifies and compresses files using Brotli and gzip, reducing the file sizes that browsers need to download. Additionally, requests use HTTP/3 and TLS 1.3, enhancing performance and security.
Typically, asset URLs are formatted as cdn.shopify.com, though images and stylesheets on a storefront might use {shop}.myshopify.com/cdn. This method maximizes connection reuse in the browser, further improving performance.
Do You Compulsorily Need to Use CDN with Shopify?
While not mandatory, using a CDN with Shopify is highly recommended due to the significant performance benefits. Over 99% of Shopify merchants experience improved page load speeds after enabling the CDN (Source: Search Engine Journal). Here’s a breakdown of how Shopify CDN works:
- DNS Server: Converts domain names to IP addresses.
- CDN Server Selection: Selects the optimal server based on user location.
- Content Recovery (Static) from Shopify Store Servers: Static files are retrieved from Shopify’s servers and cached on the CDN servers.
- Delivery to Customer: Delivers cached content from the nearest CDN server swiftly to the end user for a seamless browsing experience.
Shopify CDN creates a positive user experience which can significantly contribute to increased sales on the Shopify Store.
9 Key Shopify CDN Benefits

(Shopify CDN Benefits)
Implementing a CDN offers numerous benefits that can greatly enhance the performance and reliability of your online presence:
- Faster Page Loading Times: CDN is crucial in optimizing the Shopify website for speed. CDNs drastically reduce latency and improve page load times by distributing content to servers closer to users. This ensures that visitors experience a faster, smoother browsing experience, which can reduce bounce rates and increase user engagement.
- Improved Website Performance: CDNs improve overall website performance by ensuring that content is delivered efficiently and quickly. They easily handle high traffic volumes, preventing slowdowns and ensuring that your site remains responsive, even during peak times.
- Global Reach: With servers located worldwide, CDNs provide a global reach, ensuring consistent performance regardless of the user’s geographical location. This means that whether your customers are in North America, Europe, Asia, or anywhere else, they will experience similar load times and website performance.
- Reliability and Availability: CDNs enhance the reliability and availability of your website by distributing content across multiple servers. If one server fails, another can take over, ensuring that your site remains accessible. This redundancy is crucial for maintaining uptime and providing a reliable user experience.
- Scalability: CDNs manage traffic spikes efficiently, which is crucial during peak times or successful marketing campaigns. They allow your website to handle increased loads without compromising performance, ensuring a stable experience for all users. Shopify CDN serves more than 10 billion requests per month, ensuring reliable and scalable performance for online stores (Source: Search Engine Journal).
- Security: CDNs offer enhanced security features, including protection against DDoS attacks and other cyber threats. They ensure secure data transmission by using advanced protocols like HTTP/3 and TLS 1.3, protecting your site and users.
- Bandwidth Cost Savings: CDNs can significantly lower bandwidth costs by caching content and reducing the load on your origin server. Less data is transferred from the primary server, and you save on overall bandwidth usage, leading to cost efficiencies.
- Helps in SEO: Improved site speed and performance directly impact SEO rankings. Search engines prioritize fast-loading, high-performing websites in their results. A CDN helps boost your SEO by ensuring your site meets these performance criteria.
- Better Load Balancing: CDNs provide better load balancing by distributing traffic across multiple servers. This prevents any single server from becoming overloaded, maintains optimal site performance, and allows for more simultaneous users without service degradation.
For online businesses, the speed and reliability provided by CDNs are crucial. Slow load times can lead to poor user experiences and lost sales. With a CDN, e-commerce websites can ensure that their content loads quickly and efficiently for users around the globe, leading to higher satisfaction and better conversion rates.
By benefiting from these advantages, you can ensure a more powerful, secure, and efficient e-commerce experience for your customers.
How to check if your store is using the Shopify CDN?
To verify if your store is utilizing Shopify CDN, follow these steps:
- View Page Source and search for CDN URLs.
- Check for links to assets like images and stylesheets pointing to a CDN.
- Use the Browser’s developer tools > Network Tab to monitor network activities.
- Utilize online analysis tools to assess CDN usage.
Can you use a different CDN with Shopify?
While Shopify offers its own CDN, there are situations where integrating a third-party CDN can be beneficial. Third-party CDNs offer additional benefits and customization options to Shopify store owners, allowing them to tailor their CDN services to specific needs.
You can access and customize your CDN settings in the Shopify admin panel, allowing you to switch off Shopify’s CDN or adjust its properties.
Choosing the Right Third-Party CDN
Several factors come into play when selecting a third-party CDN provider for your Shopify store. Consider the provider’s network coverage, reliability, pricing, and support services. It is essential to compare different options based on these criteria and ensure compatibility with the Shopify platform for seamless integration.
Step-by-Step Guide to Integrating a Third-Party CDN with Shopify
Step 1: Choose a CDN Provider
Several reputable CDN providers are available, including Cloudflare, Fastly, Amazon CloudFront, and Akamai. For this guide, we’ll consider Cloudflare as an example.
Step 2: Sign Up and Set Up Your CDN
- Sign Up for Cloudflare: Go to the Cloudflare website and sign up for a free account.
- Add Your Site to Cloudflare: Enter your Shopify store’s URL and click “Add Site”.
- Select a Plan: Choose the plan that best fits your needs. The free plan is a good starting point.
- Update DNS Records: Cloudflare will scan your existing DNS records. Verify these records and continue.
- Change Nameservers: Cloudflare will provide you with new nameservers. Go to your domain registrar (e.g., GoDaddy, Namecheap) and replace your current nameservers with the ones provided by Cloudflare.

(Cloudflare CDN)
Step 3: Configure Cloudflare Settings for Shopify
- Optimize Settings: In the Cloudflare dashboard, navigate to the “Speed” tab and enable “Auto Minify” for JavaScript, CSS, and HTML. Enable “Brotli” for better compression.
- Enable CDN: Ensure that the CDN is enabled by default. This will route your traffic through Cloudflare’s network.
- Page Rules: Set up page rules to ensure optimal performance and caching. For instance, you can create a rule to cache everything and another to bypass the cache for the admin section of your Shopify store.
Step 4: Integrate Cloudflare with Shopify
- SSL/TLS Settings: In the Cloudflare dashboard, go to the “SSL/TLS” tab and select “Full” or “Full (Strict)” to ensure your store uses HTTPS.
- Purge Cache: After making changes, purge the cache to ensure all new requests are handled correctly.
Step 5: Test and Monitor Your Site
- Testing: Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to test your website’s speed and performance before and after integrating the CDN.
- Monitor Performance: Regularly monitor your site’s performance through the Cloudflare analytics dashboard. Pay attention to load times, bandwidth savings, and security threats.
Troubleshooting Common Issues with Third-Party CDNs
- Identifying and Resolving Integration Errors: If you encounter integration errors or compatibility issues, troubleshoot them by checking your CDN settings, Shopify configurations, and any conflicting scripts or plugins.
- Addressing Performance Bottlenecks: In cases where performance bottlenecks occur, investigate the root cause by analyzing CDN performance reports and optimizing your content delivery strategy accordingly.
- Ensuring Compatibility with Shopify Updates: Stay informed about Shopify updates and ensure that your third-party CDN remains compatible with any changes to the platform. Regularly review and adjust your CDN settings as needed.
Benefits of Integrating Third-Party CDNs
- Enhanced Performance: Third-party CDNs can offer additional features and optimizations that might better suit your specific needs, further enhancing your site’s performance.
- Increased Flexibility: Integrating a third-party CDN can provide more control and customization options, allowing you to fine-tune how content is delivered to your users.
- Redundancy and Reliability: Using multiple CDNs can increase redundancy, ensuring that if one network faces issues, others can maintain your site’s availability and performance.
- Optimized Costs: A third-party CDN might offer more cost-effective solutions depending on your usage patterns and needs.
Alternate Shopify CDN Providers
1. Cloudflare
- Most Popular: Cloudflare is widely recognized as one of the leading CDN providers.
- Secure with DDoS Protection: It offers strong security features, including protection against DDoS attacks, ensuring your site remains safe and operational.
2. Fastly
- Low Latency: Fastly is known for its exceptionally low latency, making it a top choice for websites that require fast content delivery.
- Advanced Customization: It provides advanced customization options, allowing you to tailor the CDN to your specific needs.
3. Akamai
- Reliable, Global Presence: Akamai is a vast global network, providing reliability and extensive coverage, ensuring consistent performance for users worldwide.
- Comprehensive Security: Akamai offers comprehensive security features, including DDoS protection, web application firewall, and secure delivery of dynamic content.
4. Amazon CloudFront
- Offers Scalability: Amazon CloudFront is part of the AWS ecosystem and offers excellent scalability, making it ideal for businesses expecting significant growth.
- Integration with AWS: Seamlessly integrates with other AWS services, providing a cohesive infrastructure for your online store.
5. KeyCDN
- Easy to Use: KeyCDN is known for its user-friendly interface, making it easy to set up and manage.
- Straightforward Pricing: It offers transparent and straightforward pricing, making it an affordable option for businesses of all sizes.
Factors to consider when choosing your Shopify CDN
Choosing the right Content Delivery Network (CDN) for your Shopify store is crucial for ensuring fast and reliable delivery of your online store’s resources. Here are key factors to consider when selecting a Shopify CDN:
- Traffic Volume
For high-traffic stores, a CDN that can handle large volumes of requests and scale accordingly is essential. Shopify’s built-in CDN can handle significant traffic, but if your store experiences extreme spikes, a third-party CDN like Cloudimage or Sirv might be more suitable. - Geographical Reach
A CDN that has a strong global presence can ensure fast load times for users across different regions. Shopify’s CDN is designed to provide fast response times globally, but third-party options can offer more tailored solutions for specific regions. - Features
If you have many images and videos on your site, a CDN that offers advanced optimisation features can significantly improve load times. Cloudimage and Sirv are known for their image and video optimisation capabilities. - Ease of Integration and Use
Ensure that the CDN you choose integrates seamlessly with Shopify, allowing for easy setup and management. Shopify’s built-in CDN is designed to work well with the platform, but third-party options may require more setup.
What does Shopify CDN do to Images?
Shopify CDN automatically optimizes images for faster loading by adjusting their size and format based on the user’s device and browser. This includes:
- Resizing: Adjusting dimensions for optimal display.
- Compression: Reducing file size without quality loss.
- Formats: Converting to modern formats like WebP for better performance.
Storing images on the CDN reduces load times and improves overall website performance.
Short Delays for Images in Your Store
All images in your online store are cached on numerous servers globally, ensuring quick access. When you update your images, Shopify notifies the CDN about the changes by appending version numbers to URLs using the asset_url filter, ensuring the latest images are served. For instance, a version number might look like this: ?v=1384022871.
If you link an image directly without the asset_url filter and then upload a new version, the change might not reflect immediately, potentially taking a day or more.
CSS Syntax to Ensure Automatic Updates
Referencing images directly in CSS results in static URLs, which do not update automatically. To ensure automatic updates, modify your CSS syntax to include the asset_url filter.
For example, change this:
css
Copy code
background: url(bg.gif);
To this:
css
Copy code
background: url({{ ‘bg.gif’ | asset_url }});
Server-Side Rendering
Shopify’s Storefront Renderer (SFR) is dedicated to handling storefront requests as quickly as possible. SFR significantly improves performance for cache misses, where data isn’t found in cache memory and needs retrieval from other sources.
Minification
Shopify automatically minifies CSS and JavaScript files to reduce data download size, resulting in faster load times. Minified files are cached until updated. If the original file is smaller than the minified version, or if it has the extension .min.js or .min.css, Shopify will deliver the original.
Minification might strip out debugger statements. For debugging, temporarily change your file extension to .min.js or .min.css.
Tips for Optimum Use of Shopify CDN
1. Compress Images Before Uploading
Purpose: High-resolution images can significantly slow down your website, leading to longer load times and a poor user experience.
Implementation: Use image compression tools like TinyPNG, ImageOptim, or Shopify’s built-in image compression. These tools reduce the file size without compromising the quality of the images. For Shopify specifically, upload images in formats like JPEG for photos and PNG for graphics to balance quality and performance.
2. Minify CSS and JavaScript Files
Purpose: CSS and JavaScript files that are not minified contain unnecessary spaces, comments, and formatting, which increases their file size.
Implementation: Use tools like UglifyJS for JavaScript and CSSNano for CSS to remove these unnecessary elements. Shopify themes often include options to minify these files, or you can manually minify them before uploading to your store.
3. Enable Brotli Compression
Purpose: Brotli is a modern compression algorithm that can compress files better than older algorithms like Gzip, leading to faster delivery of your assets.
Implementation: Shopify automatically serves Brotli-compressed assets when the browser supports them. To ensure you’re leveraging this, keep your Shopify store updated and verify that your assets are delivered with Brotli compression via browser developer tools.
4. Prioritize and Prefetch Resources
Purpose: Not all resources are needed at the same time. Prioritizing critical resources and prefetching others can improve perceived load times.
Implementation: Use the rel=”preload” attribute to preload critical resources such as CSS, JavaScript, fonts, and images. This ensures these resources are available earlier in the page lifecycle, improving performance. Use the rel=”prefetch” attribute to prefetch resources that will be needed soon, helping to speed up future navigation or resource loading.
5. Caching Rules
Purpose: Proper caching reduces the need to fetch resources from the origin server repeatedly, speeding up load times for returning visitors.
Implementation: Use Cache-Control headers to specify how long browsers and CDN servers should cache your content. For example, static assets like images and CSS can have a longer cache duration (Cache-Control: max-age=31536000), while HTML pages might have a shorter duration to reflect frequent updates.
6. Monitor CDN Performance
Purpose: Regular monitoring helps identify issues such as slow load times, increased error rates, or unoptimized resources.
Implementation: Use tools like Google Analytics, Shopify’s own analytics, or third-party services like Pingdom and GTmetrix to track and analyze your site’s performance. Monitor metrics like Time to First Byte (TTFB), page load times, and error rates.
7. Optimize Shopify Theme and Plugins
Purpose: Poorly coded themes and plugins can introduce bloat, slow down your site, and negatively impact user experience.
Implementation: Regularly review and update your theme and plugins. Remove any unused or redundant plugins. Ensure that all third-party apps and integrations follow performance best practices. Consider using Shopify’s built-in performance tools to audit and optimize your store.
By following these tips, you can ensure that your Shopify store loads quickly, providing a better user experience and potentially improving your SEO and conversion rates.
The Role of CDN in Future E-commerce
As e-commerce continues to evolve, Content Delivery Networks (CDNs) will play an increasingly vital role in ensuring fast, reliable, and secure content delivery. Emerging technologies and innovations will further enhance CDN capabilities, providing even better experiences for online shoppers. Here’s a closer look at the future impact of CDNs in e-commerce:
1. Enhanced Speed and Performance
- Low Latency: CDNs distribute content closer to users, reducing latency and improving load times. As e-commerce grows, this will be crucial for maintaining fast and responsive websites.
- Edge Computing: By processing data closer to the user, edge computing will significantly reduce the time it takes for data to travel, further boosting site speed.
2. Improved Reliability
- Load Balancing: Advanced load balancing techniques will ensure that traffic is evenly distributed across servers, preventing downtime and ensuring a consistent shopping experience.
- Redundancy and Failover: CDNs provide multiple copies of data across various locations. This redundancy ensures that if one server fails, another can seamlessly take over, ensuring uninterrupted service.
3. Enhanced Security
- DDoS Protection: CDNs offer robust protection against Distributed Denial of Service (DDoS) attacks, which can cripple e-commerce sites. As threats evolve, CDNs will implement more sophisticated security measures to keep sites safe.
- Data Encryption: Enhanced encryption methods will protect sensitive data as it travels across the network, ensuring that customer information remains secure.
4. Scalability and Flexibility
- Elastic Scaling: CDNs can quickly scale up to handle traffic spikes, such as during sales events or holidays, ensuring that the site remains operational under high demand.
- Dynamic Content Delivery: Future CDNs will better handle dynamic content, personalizing the shopping experience in real-time without compromising on speed.
5. Integration with Emerging Technologies
- Artificial Intelligence (AI): AI can predict traffic patterns and optimize content delivery in real-time, ensuring that resources are used efficiently and effectively.
- 5G Technology: The rollout of 5G will complement CDNs by providing faster and more reliable mobile internet, which is crucial for the increasing number of mobile shoppers.
6. Future Trends and Predictions
- Internet of Things (IoT): As IoT devices proliferate, CDNs will ensure that data from these devices is quickly and securely transmitted, enhancing the overall e-commerce ecosystem.
- Virtual and Augmented Reality (VR/AR): CDNs will support the high bandwidth and low latency required for immersive VR and AR shopping experiences.
Final Thoughts
Optimizing your Shopify store with a CDN is crucial for achieving peak performance and ensuring your website is fast, reliable, and accessible globally. By leveraging a CDN with Shopify, businesses can significantly enhance user experience, boost sales, and solidify their online presence in the competitive e-commerce landscape.
Schedule a free consultation with us for expert guidance on maximizing your Shopify store’s performance and visibility. Our tailored SEO strategies will help you stay ahead and drive results.
FAQs
1. Are there any specific CDNs recommended for use with Shopify?
Ans. Yes, CDNs like Cloudflare, Fastly, Akamai, Amazon CloudFront, and KeyCDN are popular choices.
2. Will using a CDN impact my SEO ranking on Shopify?
Ans. Implementing a CDN can improve SEO by enhancing website speed and performance.
3. How to configure a custom domain with Shopify and CDN?
Ans. Navigate to your Shopify settings and follow the instructions for adding a custom domain.
4. How to test the speed of my Shopify store with a CDN?
Ans. Use online tools like GTmetrix, Pingdom, or Google PageSpeed Insights.
5. Does Shopify have a base URL for their CDN?
Ans. Yes, Shopify CDN URLs typically have a specific base URL structure.
6. Are Shopify CDN image URLs bad for SEO?
Ans. No, properly optimized CDN image URLs do not negatively impact SEO.
7. Is Shopify hosted on Cloudflare?
Ans. For optimal performance, Shopify uses a combination of CDNs, including Fastly and Cloudflare.
8. What format are Shopify CDN images?
Ans. Shopify CDN images can be in various formats, including JPEG, PNG, and WebP.

