Did you know that 90% of visitors will leave a website if it takes more than five seconds to load? This can be especially problematic for e-commerce platforms like Shopify, where a slow loading speed can discourage potential customers. Heavy visuals are considered the main cause of slow loading times, but removing them from collection and category pages is not a viable option. However, the only solution to fix this problem is—Lazy loading.
We are writing this blog post with the aim of providing an in-depth understanding of Shopify Lazy Load and exploring innovative ideas related to it. So, without further delay, let’s get started!
What Exactly is Lazy Load?

Lazy Loading is a technique that speeds up web page loading. It delays the loading of certain content, like images, until the user scrolls to them. This ensures a faster and smoother user experience on websites.
You can compare lazy loading with ordering a meal at a restaurant. When you arrive at your table, similar to loading a web page, you receive a menu, and on the website, you get initial content. Then, instead of bringing all the dishes at once, your chosen food is prepared. Likewise, images and media files appear in front of you when you scroll down a web page. The ultimate goal of using this technique is to serve what you need only when you choose to view it, rather than showing everything at once.
If we talk about its mechanism, there are three key components associated with lazy loading. These are blurred placeholders, dominant color placeholders, and loading GIFs. Let’s talk about these one by one.
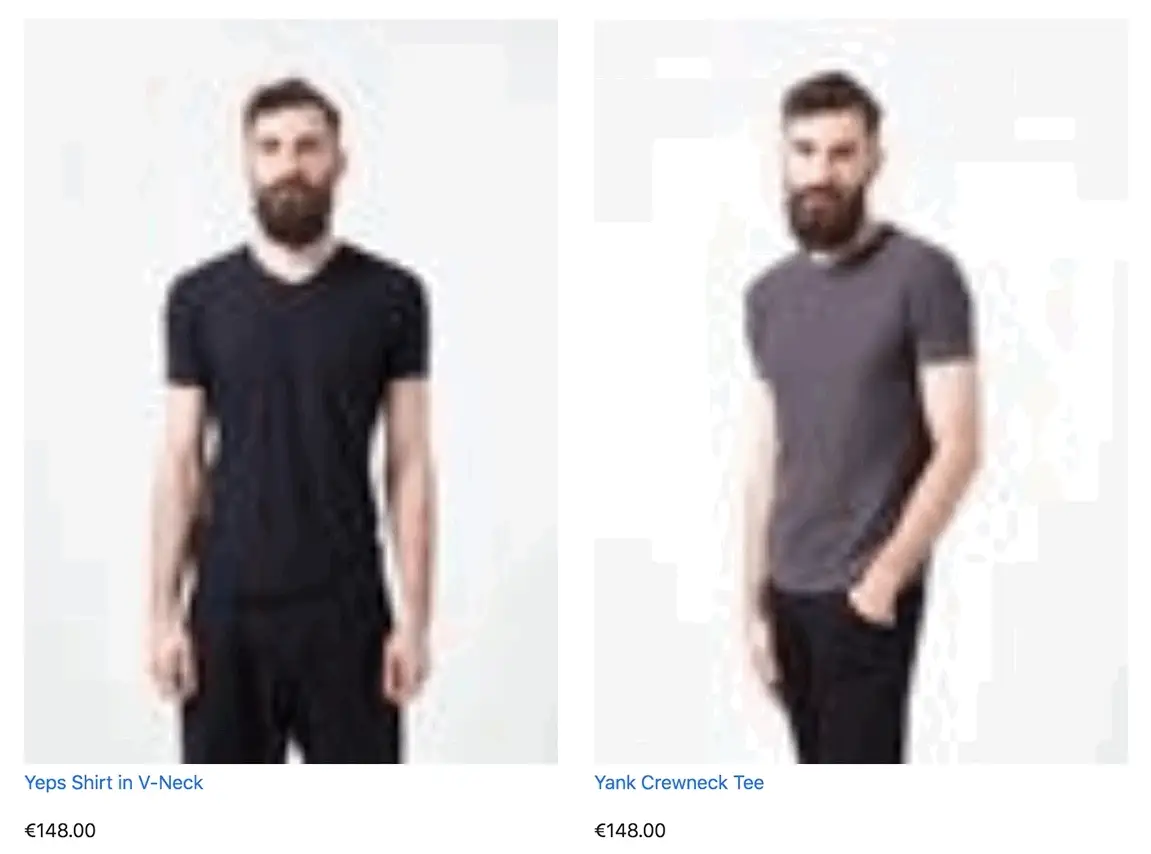
- Blurred Placeholders: When implementing lazy loading using blurred placeholders, the first step is to replace the actual image with a low-resolution or heavily blurred version to give a visual cue to users that there is content in that area. When they scroll down the page, the actual image is loaded in the background, replacing the blurred placeholder.
- Dominant Color Placeholders: The dominant color of the image is used as a placeholder in this type of lazy loading. Just like the blurred lazy loading, the dominant color placeholder gives the user a hint about the visual content that will eventually load in that area. When the user scrolls, they get the actual image.
- Loading GIFs: These are the animated icons that are used while implementing lazy loading on a site to indicate the content is being loaded or processed. In fact, users connect better if the site uses GIFs. As they get an assurance that the webpage is actively loading and their request is being processed.
Here is an example of using the loading=”lazy” attribute.
// with img tag <img src=”Laptop.jpeg” loading=”lazy” alt=”an image of a laptop” /> |
How Lazy Load Can Boost SEO for Your Shopify Store?
Now, you know about lazy loading but, how it can be beneficial for the SEO of your Shopify store. To give a better picture, here is the section describing the benefits of implementing lazy loading.
- With lazy loading, the image gently goes from blurry to crisp.
If you use the technique for your site, the user will get images sharpened gradually as they come into their view. One can choose product images, collection pages’ pictures, product variants, related images, blog post images, homepage sliders, and banners to load lazily.
- It makes page load times better.
By loading only the required content through lazy loading, the initial loading time can be reduced. You get a faster and more responsive website. The customers will get a better user experience, and they can also save their data, thus a win-win for both visitors and website owners.
- It enhances user experience.
Implementing lazy loading in a Shopify store will ensure that product images and other content load as customers scroll down the page. They can explore the products and make choices without being frustrated with long loading times and get a seamless shopping experience.
- Reduced data usage.
Customers prefer shopping from mobile devices, and there are limited data plans and slower connections. That’s why if you optimize images for lazy loading, it will save the visitor’s data, and they will definitely think to get converted into your customer.
- Improved SEO.
Lazy loading keeps your customers engaged on your site for longer periods. This increased time on site can improve your store’s SEO ranking.
- Reduced bounce rates.
When your site is loading faster and offering a smoother user experience, why a visitor will think to leave your site? With its implementation, the bounce rate will be reduced, which gives a positive signal to search engines that your content is relevant and engaging.
- Resource usage optimization.
By implementing lazy loading for your Shopify store, you can efficiently manage images, content delivery, mobile design monitoring, server scalability, and SEO.
How to Enable Lazy Load in Shopify?
At this point, we hope you are convinced that the technique will only benefit your store. So, here we are going to discuss how to enable the procedure. Basically, it can be done in two ways.
Using a Lazy Load App on Shopify
Before discussing lazy load apps, we are going to discuss some free and built-in browser features. Let’s check them out first:
- Lazyload.js
Features: It is a JavaScript library that can be implemented on a Shopify store to enable lazy loading. You can load images and other media assets lazily through it. Additionally, it can produce responsive images.
Pricing: It is open-source, and you can use it for free.
Customer Reviews: It is a library, and anyone can use it for lazy loading owing to its simplicity and effectiveness.
- Intersection Observer API
Features: It is a built-in browser feature through which you can lazy load elements as per the user’s viewport. You can expect the desired outcomes, but initially, you will require the developer’s help to operate it.
Pricing: It is available free of cost.
Customer Reviews: It is a powerful tool for lazy loading.
- Lazyload by Optimole
Features: It is a Shopify app used for lazy loading. It automatically detects when images are in the user’s viewports and then loads them accordingly. Optimole replaces all image URLs with cloud-based URLs.
One can expect features like automatic image optimization, advanced cropping and smart lazy loading through this app.
Pricing: It starts at $22.52 per month with limited features and goes up to $46.12 per month with full features.
Customer Reviews: It is well-received for its ease of use and image optimization features.
Manual Implementation of Lazy Load in Shopify
The other way is to implement lazy loading manually in a Shopify theme. Comparatively, it gives you more control, and you can use it flexibly as per your specific needs. The steps involved are:
Step 1: Theme Backup and Version Control (Use Git)
Before proceeding further, perform the most crucial step, i.e. create a backup and use version control like Git. This way, you can track your changes and can also roll back to the previous state whenever it is required.
Step 2: Identify Elements for Lazy Loading
The next step is to identify and make a list of the elements that require lazy loading to be implemented. Most of the time, one applies it to images and videos only.
Step 3: Modify Liquid Templates
The next step is to modify the Liquid templates in your Shopify theme to implement lazy loading for selected elements.
● Locate the template file for the element: Look for the template file for the element that is to be modified. You can conduct the procedure better if you have a good understanding of your theme’s structure and where the element is defined.
● Identify the required image HTML tag(s): Next, you have to identify the image tags or elements with the data-src or similar attributes.
● Add JavaScript code within a <script> tag in your theme file: Finally, add a JS code for lazy loading. You should define it within a <script> tag, or you can also create a separate JavaScript file.
Step 4: Test and refine
After executing the whole process, check various pages, devices and browser types to confirm that the lazy loading is working as per your expectations and is positively impacting the user experience.
You can use Google PageSpeeds insights to verify whether the technique has improved SEO metrics or not. In case, you do not see the anticipated results, better refine the JS code and template modifications.
How to Check Lazy Load Elements on a Shopify Page?
Now that you have understood the whole procedure of implementing lazy loading. But ultimately, the proof is pudding, so you need to check the effectiveness of your efforts. Here are some ways that will be helpful to check lazy load elements on a Shopify store:
1) Use Shopify Analyzer (Chrome Extension): You can use this extension to analyze your store and get product information quickly. Along with checking for lazy loading, it also gives recommendations for your store’s optimization. It will also give you a picture of the recent trends of competitors in your niche.
2) Use Shopify Analyzer (Tool by Speed Boostr): You can check your home page or product page by Speed Boostr. It will help you find any performance-related issues like lazy loading and will give recommendations to fix them.
3) Inspect Tool – You can also use the “Inspect” tool on your browser. Take a look at the “View Source” and then search for “lazy” and see if it appears in the code or not. In case it does not appear, then there would be an issue with your lazy loading implementation.
With all these methods, you can check the execution of lazy loading. After successfully implementing and checking the procedure, let’s move on to some advanced steps to perfect Shopify’s lazy load.
Advanced Techniques for Shopify Lazy Loading
It’s time to provide you with actionable insights and strategies to take your store’s performance to the next level. Read the below-mentioned techniques and create a faster, more efficient, and ultimately more successful online shopping experience for your customers.
- Implementing a Scrolling Event Listener: Using JavaScript to add a scrolling event listener to your Shopify store can be a great idea. The listener will check the scroll position and load content whenever the user scrolls down the page.
- Prioritizing visible content: You better load the content (often referred to as “above the fold”) that will be immediately visible to the user first. This will convince users to stay on the page as they will be able to see what they need without delay. However, as they scroll, the rest of the content will load gradually.
- Dynamic Lazy Load for User Interactive Content: Product reviews and comments like user interactive content should be loaded only when the visitor interacts with the page. Avoid loading these upfront.
- Lazy Loading Product Variants: Products with multiple variants can be presented through lazy loading. This will load the variant images based on user selections only.
- Navigation and cart lazy loading: Shopify stores with large collections face problems as they have complex menus and large shopping carts. However, lazy loading can be useful, as it will defer loading the navigation menu and the shopping cart contents until the user interacts with them.
- Optimize Shopify Image Sizes before uploading: Always keep in mind to optimize Shopify image sizes before uploading to your store. If there are smaller image sizes, your site’s loading time will be faster. To automate the process, you can use various tools available in the market.
- Prefetching or preloading in complement with Lazy Load: One more amazing technique is to complement lazy loading with prefetching or preloading of critical resources. Like, you can prefetch the next set of product images when a user hovers over a product category.
Optimizing Lazy Load for Mobile Experience
As of 2023, 79% of smartphone users have used their mobile devices to make a purchase. So, it would be a mistake to overlook optimizing the mobile experience. Additionally, in situations where network conditions fluctuate, lazy loading can prove to be a valuable asset for users, as it reduces data usage for mobile users.
- Responsive Lazy Loading: Tailor the lazy loading behavior for different screen sizes and devices, ensuring that users of your website receive appropriately loaded images based on their device type, whether it’s a smartphone or a desktop.
- Srcset Attribute: You can also use srcset attribute to create a more efficient and user-friendly mobile experience. Basically, it provides multiple image sources as per the user’s device. The most suitable image is loaded accordingly.
Final Thoughts
Conclusively, we’ve done our best to inform you about Shopify’s lazy loading. If you need assistance with lazy loading or improving your Shopify experience, don’t hesitate to contact us. We’re just one email away!
Shopify Lazy Load FAQs
- Where can I implement lazy loading on my Shopify website?
Ans. You can use lazy loading for any page element, including text, videos, or any embedded content of your Shopify site. Implement it for product variants, items’ pictures on collection pages, featured product pics, and images on blog posts. This will definitely enhance the productivity of your store.
- How does lazy loading affect website performance?
Ans. Lazy loading significantly improves website performance by deferring the loading of non-essential assets until they are required. You can reduce initial page load times and improve the user experience factor, specifically on slower connections or devices.
- Can lazy loading be used for individual elements on a page?
Ans. Yes, lazy loading can be used for individual elements on a web page. Like, you can implement it for images and videos, which will load when your website’s users demand them.
- How does lazy loading affect SEO?
Ans. When you implement lazy loading for on-page elements of your site, your page speed increases, which is a positive signal for search engines as they can crawl better if there is a fast-loading website. Also, it will help with the retention of users. Thus, the process impacts SEO positively.
- Can Lazy Loading harm my Shopify Store in anyway?
Ans. Overusing everything is bad, just like excessive lazy loading can negatively impact your site’s performance. These would be the impacts:
- It will slow down quick scrolling.
- There would be a delay due to content shifting.
- Content buffering could also be a consequence of excessive lazy loading.
- How to check if Lazy loading is having a positive impact on my website?
Ans. Monitoring key performance metrics like user engagement, SEO performance, and indexing by search engines can be a good way to check the positive impact of lazy loading on any website.
- Do I need a developer to implement lazy loading on my Shopify store?
Ans. There is no need for a developer to implement lazy loading on a Shopify store. By using Shopify apps like Lazyload.js, Intersection observer API, Lazyload by Opti, and Lazyload image by Lofty, you can conduct the procedure easily.
- How to remove Lazy Loading from Shopify?
Ans. By following these easy steps, you can disable Lazy loading from your Shopify theme.
- Open the theme editor and create a backup of your Shopify theme.
- Edit the theme code and locate the lazy loading code.
- Delete or comment out the lazy loading code.
- Thoroughly test your website. If you used a plugin, simply delete the plugin and then check.