In the e-commerce landscape, a smooth and effective checkout process is essential for maximizing sales and ensuring customer satisfaction. Over 85% of Shopify merchants use the Shopify checkout system for their online stores (Source: Search Engine Journal). An optimized checkout experience can make all the difference in converting browsers into buyers. This is where Shopify Checkout excels, offering merchants a powerful, customizable payment gateway.
In this blog, you will learn how to set up, customize, and optimize Shopify Checkout to enhance your online store’s performance.
Key Features of Shopify Checkout
- Seamless Integration with Shopify Platform: Shopify Checkout integrates perfectly with the Shopify platform. This means that the process is smooth and cohesive from when a customer adds a product to their cart to when they complete their purchase. This integration helps streamline the shopping experience, reducing the chances of technical issues or disruptions.
- Mobile-Friendly Checkout Experience: With a growing number of shoppers using mobile devices, having a mobile-optimized checkout is essential. Shopify Checkout is designed to be responsive, ensuring that customers have a smooth and user-friendly checkout experience, whether they are shopping on a smartphone, tablet, or desktop.
- Highly secure: Security is paramount in e-commerce. Shopify Checkout uses advanced security features, including SSL certification and PCI compliance, to protect customer data. This ensures that all transactions are safe, which helps build trust with your customers.
- Guest Checkout Option: Not all customers want to create an account to make a purchase. Shopify Checkout offers a guest checkout option, allowing customers to complete their transactions without the added friction of account creation. This can significantly improve conversion rates, as it removes a potential barrier to purchase. More than 150 million customers have successfully completed a purchase using Shopify checkout, showcasing its reliability and effectiveness in processing a high volume of transactions (Source: Search Engine Journal).
- Multiple Payment Gateways: Shopify checkout offers over 100 payment gateways, allowing merchants to cater to customers from around the world (Source: Search Engine Journal). These include Shopify Payments, PayPal, Meta Pay, credit and debit cards, and even cryptocurrency payments. This diversity of payment methods ensures that merchants can cater to the preferences of their customer base, whether they’re located in the US, Europe, or Asia.
How to Set Up Shopify Checkout for Your Store
Setting up an efficient and seamless checkout process is crucial for converting visitors into customers. Here’s a step-by-step approach to configuring Shopify Checkout for your store.
Enable Shopify Payments
- Choose Your Preferred Payment Provider:
- Navigate to your Shopify admin panel.
- Go to Settings > Payments.
- Select your preferred payment provider from options like Shopify Payments, PayPal, credit and debit cards, and others.
- For detailed information on selecting your ideal payment provider, be sure to explore our comprehensive guide on the best Shopify payment gateways.
- Cryptocurrency Payments:
- Consider integrating cryptocurrency payments to offer more flexibility to your customers.
- Payment Authorization:
- Decide whether to authorize payments automatically or manually after an order is placed. This setting can be found in the payment provider settings.
Shopify Basic Plan Customization
1. Quick Visual Customizations:
- Navigate to your Shopify admin panel.
- Go to Settings > Payments.
- Select your preferred payment provider from options like Shopify Payments, PayPal, credit and debit cards, and others.
- For detailed information on selecting your ideal payment provider, be sure to explore our comprehensive guide on the best Shopify payment gateways.
2. Adding Trust Badges:
Trust badges are small icons or symbols displayed on your website, particularly on the checkout page, to reassure customers about the security and reliability of their transactions. These badges signify that your site is trustworthy and that their payment information is safe, which can significantly reduce cart abandonment and increase conversion rates. Also, merchants using Shopify checkout experience an average cart abandonment rate of only 15%, compared to the industry average of 68% (Source: Search Engine Journal).
Add Trust Badges to the Checkout Page:
- Go to your Shopify admin panel.
- Navigate to Online Store > Themes > Customize.
- Depending on your theme, you can usually add custom content blocks to your checkout page.
- Upload the trust badge images and position them prominently where customers can easily see them, such as near the payment section or below the total price.

(Example of Trust Badge)
Advanced Customizations with Shopify Plus
Shopify Plus offers advanced customization options that allow you to tailor the checkout experience to your specific business needs. Here’s how you can make the most of these features:
Customize the Checkout.liquid File
The checkout.liquid file is a customizable template that allows you to modify the HTML and CSS of your checkout page.
Benefits include:
- Deep Customization: Modify the layout, design, and functionality of your checkout page to create a unique shopping experience.
- Brand Consistency: Ensure that every aspect of your checkout process aligns with your brand’s identity.
- Enhanced Functionality: Add custom scripts and third-party integrations directly into the checkout flow.
Steps to Access and Edit the Checkout.liquid File:
- Log in to your Shopify admin panel.
- Go to Online Store > Themes.
- Select the theme you want to edit and click Actions > Edit Code.
- In the code editor, find the checkout.liquid file under the Templates section.
- Edit the HTML and CSS as needed to modify the appearance and functionality of your checkout page. For example, you can add custom banners, modify the layout, include additional form fields, or integrate third-party tools.
Use Multi-Page Checkout
A multi-page checkout process divides the checkout into multiple pages (e.g., shipping, payment, review).
Benefits include:
- Simplified Steps: Break down the checkout process into manageable steps, reducing cognitive load on customers.
- Improved User Experience: Provide clear progress indicators, making it easier for customers to understand where they are in the process.
Steps to Implement Multi-Page Checkout:
- Log in to your Shopify admin panel.
- Go to Online Store > Themes.
- Select the theme you want to edit and click Actions > Edit Code.
- In the code editor, find the checkout.liquid file under the Templates section.
- Modify the layout by dividing the checkout process into multiple sections, each representing a step in the process (e.g., shipping information, payment details, order review).
- Add progress indicators such as progress bars or step indicators to guide customers through each stage of the checkout process.
Access to Exclusive APIs
Shopify Plus provides access to several exclusive APIs that allow for further customization and functionality enhancements:
- GiftCard API: Customize gift card functionality and redemption processes. Benefits include providing personalized gift card options and integrating them seamlessly into the checkout flow.
- User API: Access detailed user data to create personalized checkout experiences. Benefits include tailoring the checkout process based on customer preferences and behaviors.
- Multipass API: Allow customers to log in to multiple stores or services with a single login. Benefits include simplifying the login process for customers, enhancing user experience, and reducing friction.
By leveraging these advanced customization options with Shopify Plus, you can create a seamless checkout experience tailored to your business needs.
Along with advanced customization options, explore other exclusive Shopify Plus features and benefits that come with the upgraded Shopify version.
Test Your Shopify Checkout Flow
Before launching your store, it’s crucial to thoroughly test your checkout process to ensure it works flawlessly. Here’s how you can test your Shopify checkout flow:
1. Place Test Orders
Purpose: Verify that the entire checkout process works smoothly from start to finish.
How to:
- Enable test mode for your payment gateway. For example, if you’re using Shopify Payments, you can activate test mode in the Shopify admin.
- Go through the entire checkout process as if you were a customer. Add products to your cart, proceed to checkout, enter dummy payment information, and complete the purchase.
- Check for any errors or issues during the process, such as payment failures or incorrect pricing.
2. Verify Payment Gateway Functionality
Purpose: Ensure that your payment gateways are correctly set up and can process payments without issues.
How to:
- Test various payment methods you have enabled (e.g., credit cards, PayPal, cryptocurrency).
- Confirm that payments are processed successfully and that funds are correctly captured or authorized, depending on your settings.
- Simulate different scenarios, such as failed payments or declined cards, to see how the system handles errors.
3. Check Confirmation Notifications
Purpose: Make sure customers receive accurate and timely order confirmation emails.
How to:
- Customize your order confirmation emails in the Shopify admin under Settings > Notifications.
- Place a test order and check the email you receive to ensure all information is correct, such as order details, shipping information, and customer support contact.
- Verify that any custom messages or branding you’ve added appear as intended.
4. Test on Different Devices
Purpose: Ensure the checkout experience is seamless across all devices (desktop, tablet, mobile).
How to:
- Use different devices and browsers to place test orders. This includes desktops, laptops, tablets, and smartphones.
- Check for responsive design issues, such as layout problems or buttons that are too small to click on mobile devices.
- Ensure that the checkout flow is intuitive and easy to navigate on all screen sizes.
5. Test Shipping Options and Rates
Purpose: Verify that your shipping options and rates are displayed correctly and function as expected.
How to:
- Configure various shipping options in your Shopify admin under Settings > Shipping and Delivery.
- Place test orders with different shipping methods to ensure that rates are calculated correctly and options are available as expected.
- Test any custom shipping rules or carrier integrations you’ve set up.
6. Simulate Different Scenarios
Purpose: Ensure your checkout can handle various customer scenarios and edge cases.
How to:
- Test with different product quantities, discounts, and promotional codes.
- Simulate scenarios such as applying gift cards, using store credit, or redeeming loyalty points.
- Ensure that your checkout process can handle international orders, if applicable, by testing with different shipping addresses and payment methods.
Thoroughly testing your Shopify checkout flow ensures a seamless, reliable shopping experience, building customer trust and encouraging repeat business.
Customize Shopping Experience with Checkout Extensibility
Shopify Checkout can be further customized and extended to provide a more personalized shopping experience for customers:
- Pre-orders and Subscriptions: Offer customers the ability to pre-order products or sign up for subscriptions, improving cash flow and building long-term loyalty. Customize the checkout process to handle specific delivery dates, subscription discounts, and other unique requirements.
- Express Checkouts: Streamline the buying process with express checkouts. Enable pre-filled customer information and one-click buying for returning customers. This reduces the steps needed to complete a purchase, making it quicker and more convenient for customers.
- Use Upsells or Cross-sells: Strategically place product recommendations and offers during the checkout process to increase average order value without disrupting the customer’s flow. By carefully considering the timing and placement of these offers, merchants can maximize revenue without compromising the overall user experience.
One-Page Vs. Multi-Page Checkout for Shopify stores
When setting up your Shopify store, deciding between a one-page and a multi-page checkout is crucial. Each option has its benefits and drawbacks, and the best choice often depends on your specific business needs and customer preferences.
Offer a personalized shopping experience with Shopify product recommendations and maximize your store’s potential.
One-Page Checkout:
- Description: Consolidates all checkout steps (billing, shipping, payment, and order review) into a single page.
- Purpose: To simplify and speed up the checkout process by reducing the number of clicks and pages customers must navigate.
Multi-Page Checkout:
- Description: Breaks down the checkout process into multiple pages or steps, with each step focusing on a specific task (e.g., shipping information, payment details).
- Purpose: To create a more structured and less overwhelming experience by guiding customers through the checkout process step-by-step.
Advantages and Disadvantages
One-Page Checkout:
Advantages:
- Speed: By having all information on a single page, customers can quickly review and complete their purchase, which can reduce cart abandonment rates.
- Convenience: Fewer clicks and page loads can lead to a smoother and more efficient checkout experience.
Disadvantages:
- Crowded Interface: Displaying all fields and information on one page can make the checkout process look cluttered, which might overwhelm some customers.
- Potential Slow Load Times: With more content and scripts on a single page, loading times might increase, potentially causing frustration for customers with slower internet connections.
Multi-Page Checkout:
Advantages:
- Organized Structure: Breaking the checkout process into multiple steps can make it more manageable and less intimidating for customers, leading to a clearer and more organized user experience.
- Reduced Cognitive Load: Customers can focus on one step at a time, which can reduce errors and enhance the overall checkout experience.
Disadvantages:
- Lengthier Process: More steps mean more clicks and page loads, which can increase the time required to complete a purchase and potentially lead to higher cart abandonment rates.
- Navigation Issues: Customers may become frustrated if they need to go back to previous steps to correct information, adding complexity to the process.
Testing and Optimization
To determine which checkout option is best for your store, consider the following steps:
- A/B Testing:
- Implement both one-page and multi-page checkout options in your store and conduct A/B tests to compare their performance.
- Monitor key metrics such as conversion rates, cart abandonment rates, and average order values to assess the effectiveness of each option.
- Customer Feedback:
- Gather feedback from your customers regarding their checkout experience. Understanding their preferences and pain points can provide valuable insights for optimization.
- Use surveys, feedback forms, and direct communication to learn more about their experience.
- Analyze Data:
- Use Shopify’s analytics tools to track the performance of each checkout option. Pay attention to metrics such as bounce rates, time spent on the checkout page, and the completion rate.
- Identify patterns and trends to understand which checkout option resonates more with your customer base.
- Iterate and Improve:
- Based on the insights gathered from testing and customer feedback, make necessary adjustments to optimize the checkout process.
- Continuously monitor performance and be prepared to iterate and improve the checkout experience as needed.
By carefully evaluating the pros and cons of one-page and multi-page checkout options and conducting thorough testing, you can make an informed decision that enhances the overall shopping experience for your customers and drives higher conversion rates for your Shopify store.
Best Shopify Checkout Apps
Optimizing your Shopify checkout process can significantly enhance the customer experience and boost conversion rates. Here are some of the best Shopify checkout apps, each with unique features and use cases that can help streamline and improve your store’s checkout process:
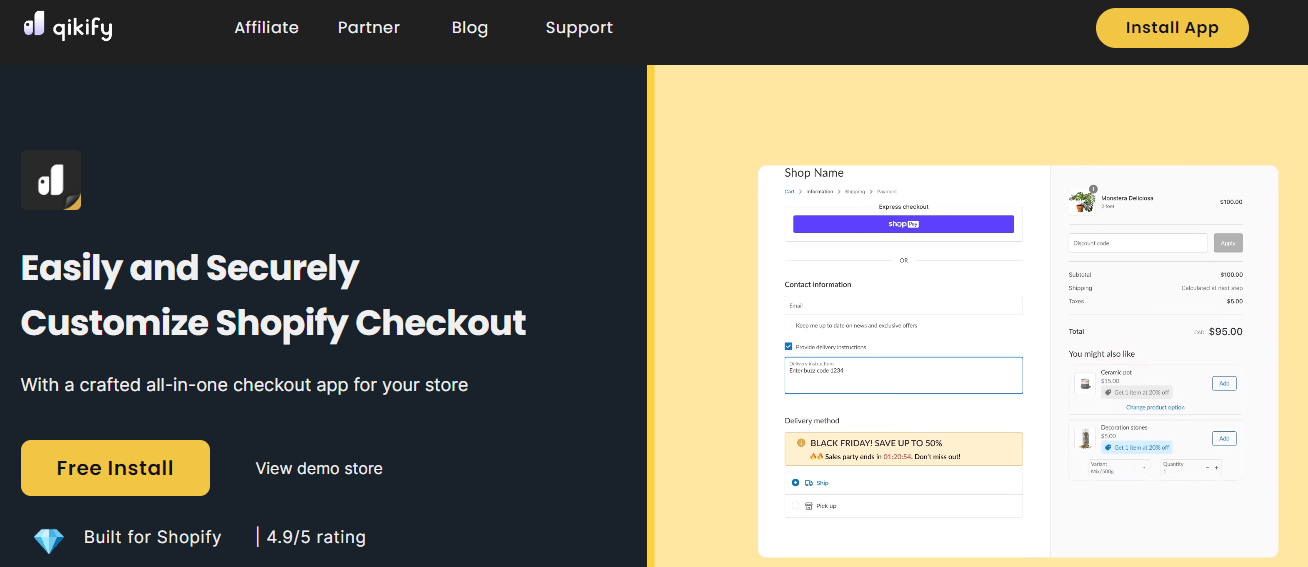
1. Qikify Checkout Customizer

Use Case: For merchants looking to personalize and enhance their checkout page with custom designs and functionality.
Salient Features:
- Drag-and-Drop Builder: Easily customize the checkout page layout without any coding knowledge.
- Custom Fields: Add extra fields to gather additional customer information.
- Design Flexibility: Modify colors, fonts, and styles to match your brand identity.
- Multi-Step Checkout: Create a multi-step checkout process to guide customers through a simplified flow.
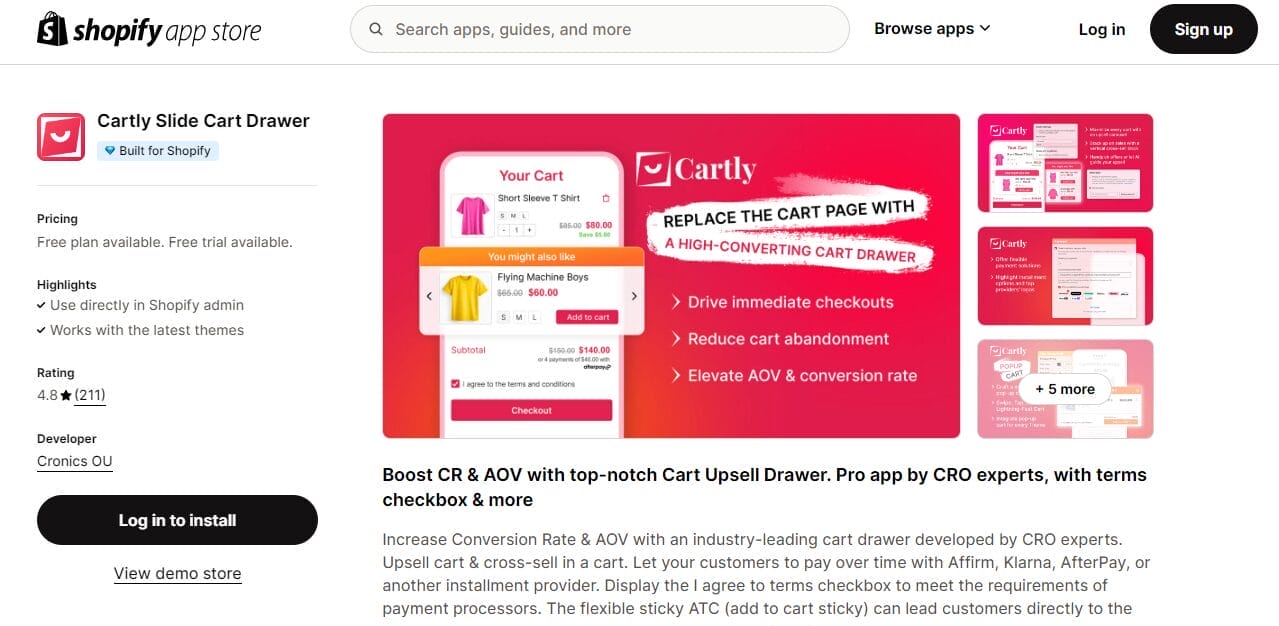
2. Cartly Cart Drawer Cart Upsell

Use Case: Ideal for merchants who want to increase average order value through upselling and cross-selling directly from the cart.
Salient Features:
- Slide-Out Cart Drawer: Provides a seamless and quick view of the cart without leaving the current page.
- Product Recommendations: Suggest complementary products based on the items in the cart.
- Customizable Design: Tailor the look and feel of the cart drawer to match your store’s branding.
- Upsell Offers: Display upsell and cross-sell offers to encourage customers to add more items to their cart.
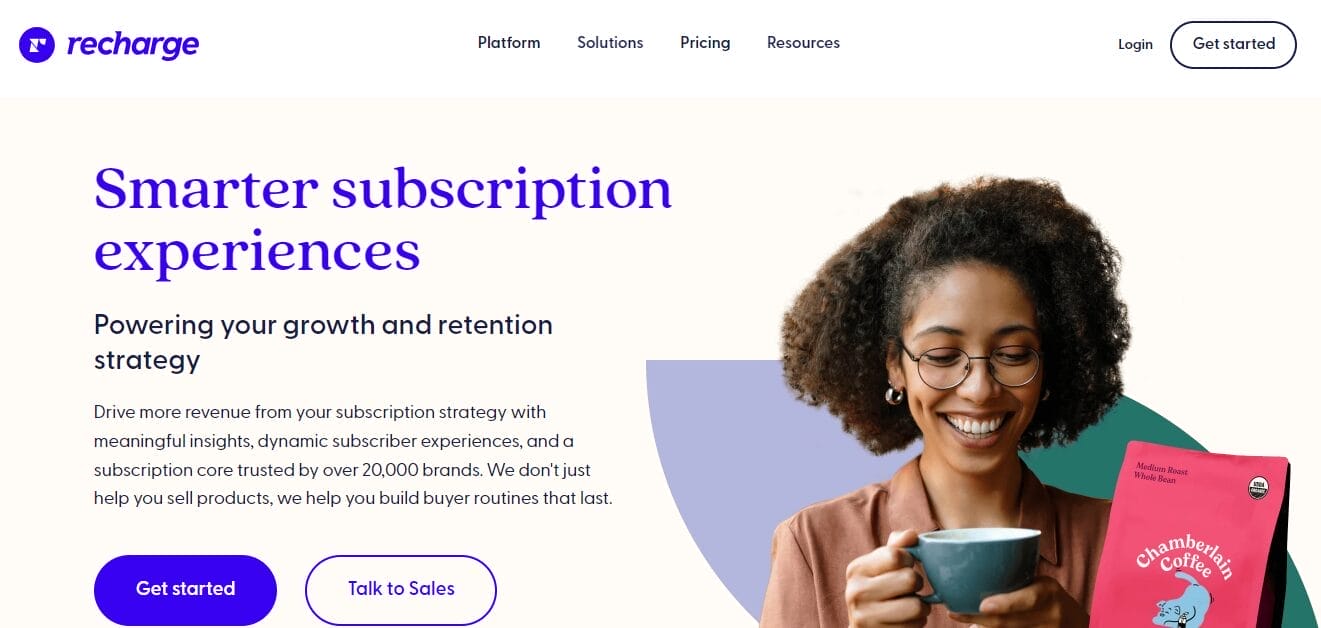
3. Recharge Subscriptions

Use Case: Perfect for businesses that offer subscription-based products and want to manage recurring payments efficiently.
Salient Features:
- Subscription Management: Easily create and manage subscription products and plans.
- Flexible Billing Options: Set up different billing frequencies, such as weekly, monthly, or annually.
- Customer Portal: Allow customers to manage their subscriptions, update payment methods, and modify delivery schedules.
- Integrations: Seamlessly integrate with other Shopify apps and tools for enhanced functionality.
4. Sezzle – Buy Now, Pay Later

Use Case: Ideal for merchants looking to offer flexible payment options to customers, increasing purchasing power and conversion rates.
Salient Features:
- Interest-Free Installments: Allow customers to split their payments into interest-free installments.
- Instant Approval: Quick and easy approval process for customers at checkout.
- Increased AOV: Encourage higher average order values by offering flexible payment plans.
- Customer Trust: Build trust with customers by providing a secure and reliable payment solution.
5. Gorgias – Live Chat & Helpdesk

Use Case: Essential for stores that prioritize customer support and want to offer real-time assistance during the checkout process.
Salient Features:
- Live Chat: Provide instant support to customers directly on your checkout page.
- Helpdesk Integration: Centralize customer inquiries from various channels (email, social media, chat) into a single platform.
- Automated Responses: Use pre-written responses and chatbots to handle common questions and issues.
- Customer Insights: Access detailed customer profiles and order histories to provide personalized support.
Integrating these apps into your Shopify store enhances customization, efficiency, and customer satisfaction at checkout. Each app addresses specific needs, improving the overall shopping experience and driving higher conversion rates.
Best Practices for Optimizing Your Shopify Checkout Page
Enhancing your Shopify checkout page is crucial for minimizing cart abandonment and maximizing conversion rates. Here are some best practices to optimize your checkout process:
1. Simplify the Checkout Form
Why: A complicated checkout form can discourage customers from completing their purchase. Simplifying the form reduces friction and makes the process faster and easier.
How:
- Minimize Fields: Only ask for essential information such as shipping address, payment details, and contact information.
- Auto-Fill Information: Use saved customer data for returning users to auto-fill form fields.
- Logical Flow: Arrange fields in a logical order to make the process intuitive.
2. Address Autocomplete
Why: Address autocomplete speeds up the checkout process and reduces errors by suggesting addresses as customers type.
How:
- Google Address Autocomplete API: Integrate this API to provide real-time address suggestions.
- Shopify Apps: Use Shopify apps like Address Autocomplete to easily add this functionality.
- Reduce Typing: Enable address lookup to minimize the amount of typing required and prevent mistakes.
3. Offer Multiple Shipping Options
Why: Providing various shipping options caters to different customer needs and preferences, which can increase conversion rates.
How:
- Standard and Express Shipping: Offer a range of delivery speeds, from standard to expedited.
- Local Delivery and Pickup: Provide local delivery or in-store pickup options for nearby customers.
- Clear Costs: Clearly display shipping costs and delivery times to set accurate expectations.
4. Provide Clear Return and Refund Policies
Why: Transparent return and refund policies build trust and reassure customers, encouraging them to complete their purchases.
How:
- Easy Access: Display your return and refund policies prominently on the checkout page and throughout your site.
- Simple Language: Use straightforward language to explain the process and conditions for returns and refunds.
- Consistency: Ensure that the policy is consistently applied and communicated across all channels.
5. Add Live Chat or a Chatbot
Why: Offering real-time assistance during checkout can help resolve issues immediately, preventing cart abandonment.
How:
- Live Chat Integration: Integrate live chat tools like Gorgias or Tidio to provide instant support.
- Chatbots: Use AI-powered chatbots to handle common inquiries and guide customers through the checkout process.
- 24/7 Support: Ensure availability around the clock to assist customers in different time zones.
By implementing these best practices, you can create a streamlined, user-friendly checkout process that enhances the overall shopping experience, reduces cart abandonment, and boosts conversion rates.
Conclusion
Optimize your Shopify checkout today with Visibility Gurus to streamline the buying experience, boost conversions, and reduce cart abandonment. A well-designed checkout process is essential for building customer loyalty and ensuring a seamless shopping experience. You can significantly improve conversion rates and customer satisfaction by leveraging Shopify Checkout’s features and tools. Enhance your checkout process now for a more successful online store!
FAQs
1. How do I enable guest checkout on Shopify?
Ans. To enable guest checkout, go to your Shopify admin, navigate to Settings > Checkout, and select the option for “Accounts are optional.” This allows customers to complete their purchase without creating an account, reducing friction and speeding up the checkout process.
2. How can I enable/disable shipping options on Shopify checkout?
Ans. To manage your shipping options in Shopify, go to “Settings” > “Shipping and delivery” and configure your available shipping methods. You can enable or disable specific shipping options as needed.
3. What is the difference between Shopify’s standard and accelerated checkouts?
Ans. Shopify’s standard checkout is the default checkout experience, while the accelerated checkout (also known as the Shopify Pay checkout) is a streamlined version that pre-fills customer information for a faster, more seamless checkout process.
4. What makes a good checkout experience?
Ans. A good checkout experience is one that is simple, secure, and optimized for conversion. Key elements include a mobile-friendly design, reduced form fields, multiple payment options, clear policies, and real-time support.
5. How to deal with Shopify checkout cart abandonment?
Ans. To reduce cart abandonment, consider implementing strategies such as offering guest checkout, providing clear shipping and return policies, using exit-intent popups, and sending abandoned cart email reminders.
Q6. What is a good conversion checkout rate?
Ans. A good e-commerce conversion rate typically ranges from 2.5% to 3%. The average conversion rate for merchants using Shopify checkout is 3.8%, significantly higher than the industry average of 2.5%.

