Shopify sitemaps, an approach that is yielding positive results for many e-commerce stores. Updating them serves the same purpose as improving user experience. The only difference is that sitemaps are updated to help search engines crawl and index the store.
If we look at the stats, over 90% of successful online stores built on Shopify utilize an optimized sitemap for improved SEO (Source: Search Engine Journal), clearly showing the significance of submitting sitemaps to search engines and optimizing them.
In this blog post, we have tried our best to cover every detail about the sitemap that a store owner should know. By this post’s end, you can customize, submit, and troubleshoot your store’s sitemap efficiently.
Without further delay, let’s get started!
What is a Shopify Sitemap?
A Shopify sitemap is a file that contains URLs of a store’s essential pages. Its purpose is to inform search engines about the pages so that they can efficiently crawl and index them.
It’s easy to find a sitemap file. You simply need to access the root directory of your store’s domain, and that is how you can locate it.
The positive aspect is that the Shopify platform allows automatic sitemap generation even for stores using a basic account. Higher plans subscribing stores can obviously take advantage of the same.
Furthermore, the Shopify sitemap is a boon for stores aspiring to target international markets. These automatically generate separate sitemaps for every additional domain for such stores.
Shopify Sitemap Structure
Sitemaps are created to improve search engine clarity for pages that must be crawled and indexed. Their structure is kept search-engine friendly. Let’s make you understand!
First, it’s the primary index sitemap. This is the parent sitemap that links to all the other sitemaps (child sitemaps). One thing that we want to clarify here is that the primary sitemap does not list individual URLs. Rather, it references multiple child sitemaps.

Shopify sitemap index file
As per the stats, the average number of pages included in a Shopify sitemap is approximately 500 (Source: Search Engine Journal). However, the platform allows a storage of 50,000 URLs for a single sitemap.
Why Submitting Your Sitemap Matters
Research shows that websites with a well-organized sitemap have a bounce rate 15% lower than those without one (Source: Search Engine Journal). This probably answers your concern about the significance of submitting a sitemap.
As a merchant, when you delve deeper, you will understand how its submission can bring meaningful results for your store, just like we have mentioned below:
- Crawling & Indexing (quickly and accurately): Sitemaps inform search engines about significant pages present in the store. When search portals get all the required information, crawling and indexing become easier.
- Improved Search Engine Rankings: When an e-commerce store’s page is crawled and indexed, its chances of appearing in search results also increase.
- New Pages Appear Faster in Search Results: Search engines take time to index new pages. But if the URLs of these pages are stored through a sitemap, they will appear faster in search results.
After reading these points, you must have understood that Google relies heavily on sitemaps for indexing. So, during the next SEO audit, make sure your sitemap is always up-to-date and includes all the relevant pages.
Types of Shopify Sitemaps
Sitemaps for Shopify stores are primarily divided into two categories: XML sitemaps and HTML sitemaps. In this section, we’ll examine both these types and their components!
XML Sitemap (eXtensible Markup Language)
An XML sitemap, the most common type, contains the list of URLs for a site. Additional metadata, like the last update and frequency of changes done, is also stored in it, which lets search engines crawl an e-commerce store more effectively.
Specialized sitemaps, such as those for images, videos, and news, do exist. These help search engines understand the store properly and completely. Let’s show you how these sitemaps work for different pages of e-commerce stores!
- Product Pages: The sitemap for product pages lists individual product URLs and stores information such as last modification data, change frequency, and priority.
- Collection Pages: The sitemaps for collection pages list URLs of product collections or categories. This helps index grouped product pages.
- Blog posts: The sitemaps for blog posts list individual blog post URLs and include metadata like publication and modification date.
HTML Sitemap for Shopify Store
HTML sitemaps are mainly used for the convenience of website visitors. Generally, they are found at the bottom of the website in the form of formatted links. They are basically known for streamlining the store’s navigation. However, if we see it from an SEO angle, their presence hardly affects the store’s SEO score.
If your objective is to boost the UX, engagement, and accessibility of webpages for visitors, using an HTML sitemap can prove to be highly beneficial for your store.
Finding Sitemap in Your Shopify Store
Sitemaps are generated automatically in Shopify stores whenever you add a new webpage, product, collection, image, or blog post to your online store. You can find them in the root directory of your Shopify store’s domain.
But can Google find the sitemap this way? Not exactly! When you submit your sitemap to Google, only then it will be able to access your sitemap. So, here are the steps that will help search engines find your Shopify store:
1. Log in to your Shopify admin.
2. Navigate to the “Online Store” on the left-hand menu.
3. In the Online Store section, click on “Preferences.”
4. Find the “Google” section in “Preferences.”
5. Find the URL of your Shopify sitemap.
6. Click the “Copy” button to copy the sitemap URL and keep it handy for submitting.
7. Enable ‘Search engines can find your store’ option.
How to Edit Your Shopify Sitemap
Now, sitemaps are accessed by Google, but next, you want to modify them. How will you do this?
Well, let us explain.
The platform automatically facilitates adding any page. But what if you want to remove any page from it? To do this, you just need to have a little coding knowledge.
Let’s discuss the editing process through Theme’s Code first!
Edit Your Theme’s Code
Editing a theme’s code is considered an advanced approach. Using the theme’s Liquid template file, you can easily exclude desired pages from your sitemap. Here are the steps that will help:
- Navigate to the Online store and then themes.
- Click Actions> Edit Code.
- Now, locate the relevant Liquid template file, and after finding it, proceed to modify it.
Robots.txt
The other method you can use to prevent the search engine from crawling any specific page is customizing the robots.txt file. Here are the steps:
- Go to Online Store> Themes.
- Click Actions> Edit Code.
- Finally, modify the robots.txt file.
Submitting the Shopify Sitemap To Google Search Console
Submitting a sitemap to Google Search Console is essential for efficiently crawling and indexing your store pages. Here’s a step-by-step guide:
Step 1. Access your GSC account
- Sign in to your Google Search Console account first. In case, you are new to the platform, you’ll have to create one and verify ownership of your website.

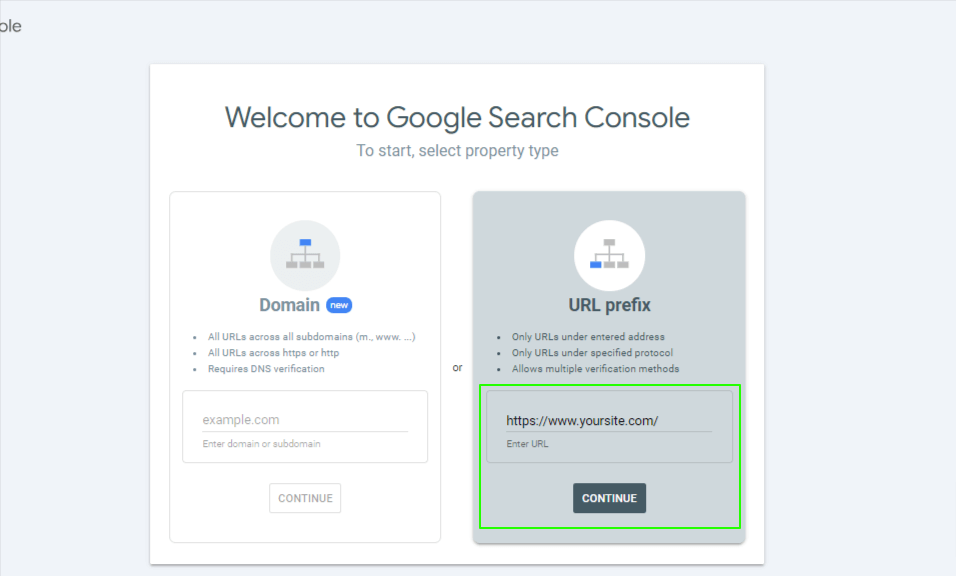
Step 2. Add your Website as a property
- Go to the GSC dashboard and then click on the “Add Property” button in the upper left corner.
- Enter your site’s URL.

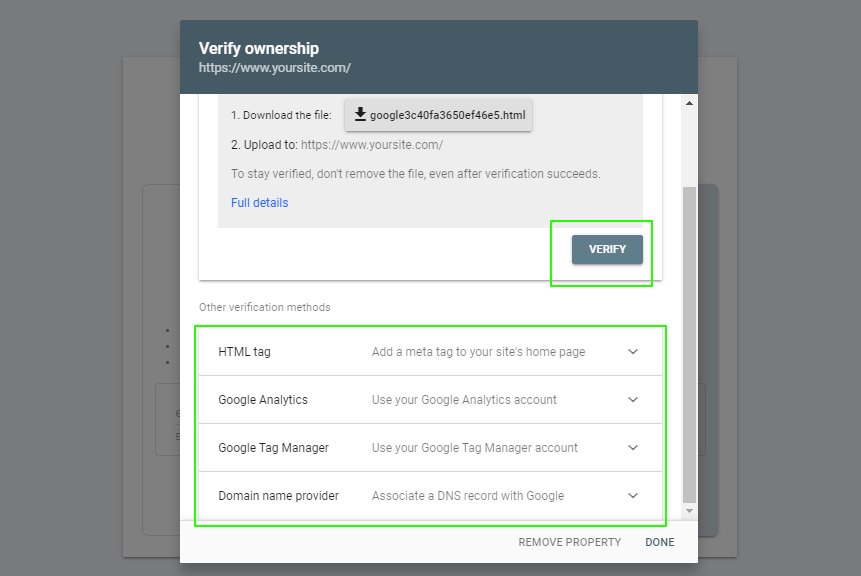
- Next, follow Google’s instructions to verify your site’s ownership. You can do this through an HTML file upload, a domain name provider, or Google Analytics.

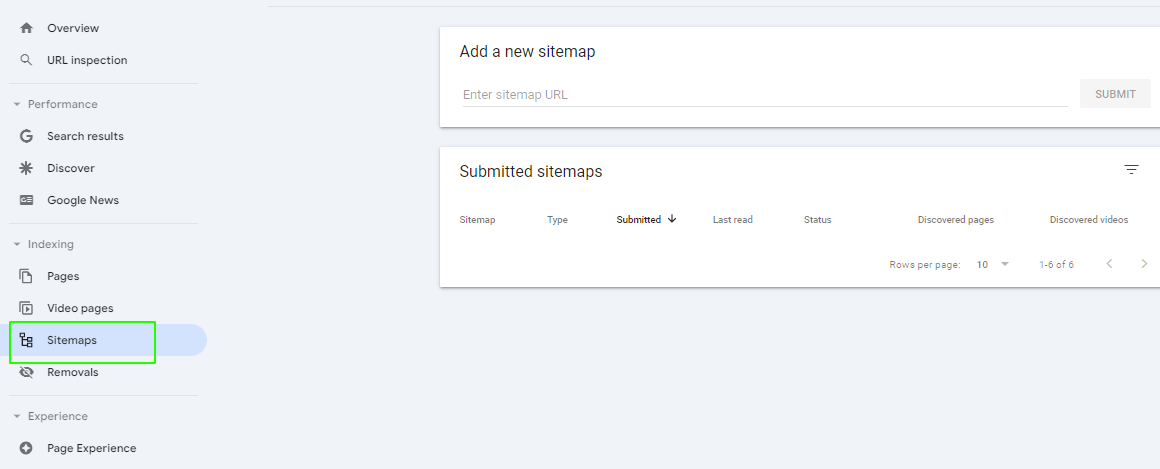
Step 3. Access Sitemap Section
- Navigate to the “Sitemaps” section.
- Click on the Property (website from step 2), and then in the “Index” section, click on “sitemaps.”

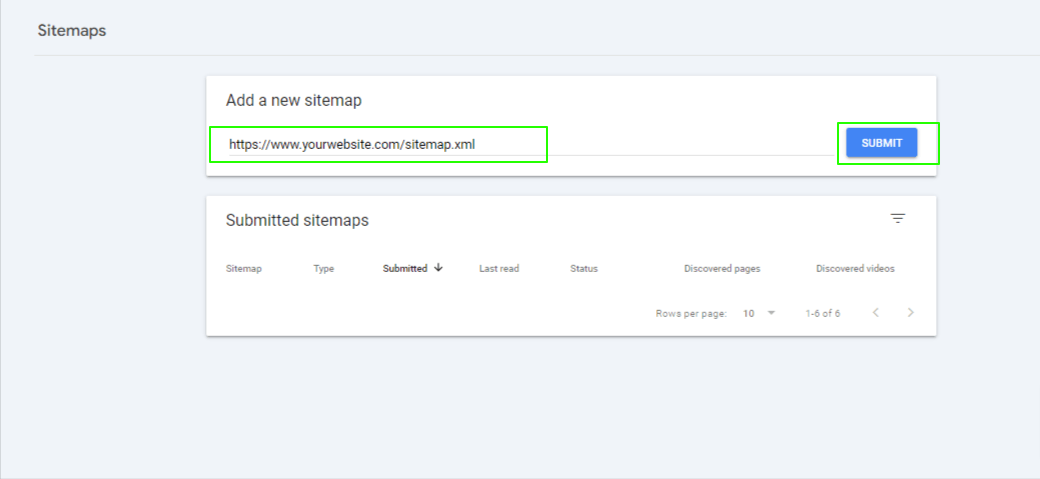
Step 4. Submit Your Sitemap
- Click on the “Add/Test Sitemap” button.
- Here, add the Sitemap URL (that we have mentioned in the “Finding your Sitemap in Your Shopify Store” section) in the Pop-up window.
- Click on the submit button.

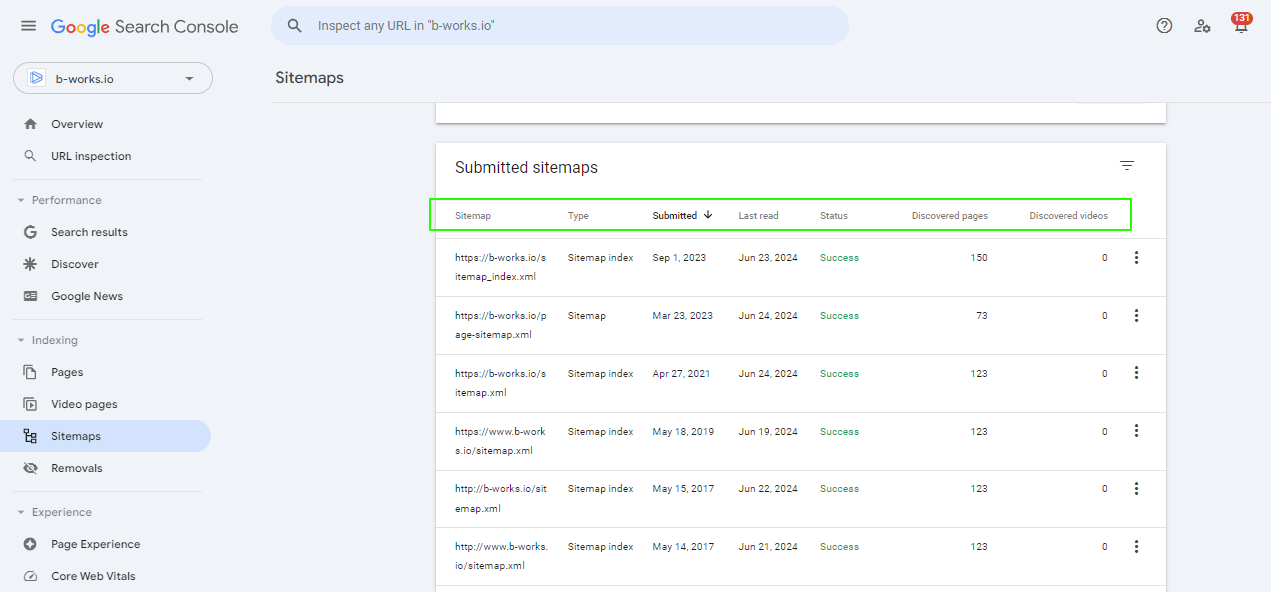
Step 5. Monitor Sitemap Status
- After submitting, check the submission status in the “Sitemaps” report section.

- Regular checking for the number of pages indexed and errors will make things smoother.
Create an HTML Sitemap Page
Shopify facilitates the creation of HTML sitemap pages effortlessly. Here are the steps that will help:
- Manually create a page in Shopify in the “Online Store” section.
- List the important links for pages, collections, and products.
- Set the page hierarchy.
- Add link for HTML sitemap in footer or header.
Common Errors Encountered with Shopify Sitemaps
Shopify stores using sitemaps may encounter a few errors, which is common. But, how to address them that can put you in thought. Well, do not fret.
We will discuss the common errors encountered with Shopify sitemaps and provide proven solutions to address them.
Sitemap.xml Fetch Error in GSC
This error occurs when the search engine console is not properly set up. When it happens, Google fails to retrieve or access the website’s sitemap file.
Possible causes for such errors include the incorrect URL for the sitemap, server connectivity issues, problems with the sitemap, and using a subdomain instead of the root domain.
Solution
Here are the solutions that can help in addressing it:
- Check the sitemap URL provided in the search console is correct and accessible.
- Ensure the sitemap adheres to the XML format standards.
- Regular monitoring and troubleshooting with GSC suggestions can help.
Indexed, Not Submitted in Sitemap
Sometimes, stores forget to submit pages in the sitemap file, but Google discovers them through internal linking or external backlinks.
In such cases, the page gets indexed, but sitemaps do not. According to the stats, businesses that regularly update their Shopify sitemaps experience an average 25% increase in organic search traffic (Source: Search Engine Land). So, updating the sitemap becomes essential if you want to unlock your store’s full potential.
Solution
- Access the Index Coverage Report through Google Search Console and identify the page that is indexed but missing from the sitemap.
- Check for false positives. Sometimes, pages appear as indexed but are actually not crawled or indexed. So, verification is necessary for once.
- If your site has collections or groups of pages, then ensure every page is included in the sitemap.
- Check if the paginated content is correctly included in the sitemap. Its absence can create crawl issues through the content.
Broken-Link ‘Orphan’ Sitemaps
These sitemaps interfere with the crawling and indexing procedure, as they are linked to any other section of the website. In simple words, they point to pages that do not exist.
Solution
- Remove the unnecessary links from the sitemap.
- Redirecting those links can prove to be a good option.
- Add internal links to them.
Server and Hosting Issues
Sometimes, the store’s URLs are discovered but not indexed, or in a few cases, the sitemap does not update with the addition of any page or product. In that situation, it is the server and hosting provider’s mistake.
Solution
- Choose a reliable hosting provider with strong uptime.
- Verify DNS settings and that your domain points to the right server.
- Resubmit your sitemap to Google Search Console after troubleshooting the errors.
Third-Party Sitemap Generator Apps for Shopify
You can modify sitemaps using third-party apps if you are not skilled at coding. This way, without any hustle, you will get your site crawled and a sitemap file generated for your store. Besides, you can perform tasks like automation, customization, and SEO optimization.
Here are the top third-party sitemap generators. These apps can help you provide a pleasant user experience to your store’s visitors.
- MAPIFY Sitemap Generator: The app creates both XML and HTML sitemaps with just one click. It allows full customization, including choosing which pages to keep in the sitemap as a store. 24/7 support is available.
- Sitemapper Pro Sitemap Builder: This app helps create both sitemaps, enhancing SEO and site navigation. It is easy to install, customize, and affordable.
To understand how such tools help in overall SEO strategies, check out our detailed blog on the best SEO Apps for Shopify.
Conclusion
A Shopify sitemap is an effective tool for boosting a store’s organic traffic and search engine rankings. Ensure that your sitemap is error-free and well-structured. By maintaining an accurate and current sitemap, you help search engines index your site more efficiently, leading to increased visibility and traffic. If you encounter any issues while updating the sitemap or need effective tips for improving your overall SEO strategy, feel free to reach out to us. We are here to provide you with the best advice and suggestions.
FAQs for Shopify Sitemaps
1. Why do I have multiple sitemap.xml files?
Ans. The sitemap.xml file lists a website’s URLs. This file helps search engines understand the structure of a site.
Here are the reasons that prove multiple sitemap.xml files are essential for a Shopify store.
- Large Website: If a website has multiple pages, a single sitemap will not be able to store the whole site’s data. Search engines have already set a limit for it, like, Google recommends storage of 50,000 URLs or50 MB. So, in such a case, multiple sitemap can solve the problem.
- Different Content Types: For a store, there are blog posts, images, videos and other significant content. To make the search engine understand the context of each one, it is essential to use separate sitemaps for each category.
- Frequent Updates: A few sections of a store updates more frequently in comparison to others. In that case, if you use different sitemaps for them, it will be easier for search engines to understand their context.
- Geographic or Language Variants: For stores serving in different geographical regions and using a specific language-oriented page for each location, sitemap can prove to be crucial. As it helps, search engine understand which page is required for the specific location.
- SEO Strategy: In addition to the mentioned benefits, the presence of multiple sitemaps can enhance the effectiveness of an SEO strategy. Approximately 80% of Shopify store owners report higher crawlability and indexability after implementing a comprehensive sitemap strategy (Source: Search Engine Land).
2. Should I also submit my sitemap to other search engines too?
Ans. It would be counted in good decision if you submit your sitemap to all the search engines out there. It will only contribute to increase organic visibility and indexing of your site.
Here are the search engines where you should update sitemaps:
- Bing
- Yandex
- Baidu etc.
3. Are there any free sitemap generator apps for Shopify?
Ans. Yes, several free sitemap generator apps are available for Shopify that can help you create and manage your sitemaps. Here are a few popular options:
- Sitemap Generator
- SEO Sitemap Builder by SEO Tools Centre
- Smart SEO
- JSON-LD for SEO
- Plug In SEO
- SEO Manager
4. How should a Shopify sitemap be updated?
Ans. Shopify automatically updates the sitemap whenever you add, edit or delete pages on your store. It implies there is no need of manually updating them. However, if you want to submit the updated version to search engines, you can do it using its webmaster tools.

